こんにちは!しゅんせいです!
僕は、ITベンチャーの株式会社GenAi(以下、GenAi)でインターン生として働いています!
このシリーズでは、エンジニア経験が全くない僕が、GenAiの菅原さん(以下、師匠)に指導を受けながら、アプリ開発を学ぶ過程を記録していきます。
以下は、師匠が書いたFlutterFlow(ノーコードアプリ開発ツール)に関する記事です。FlutterFlow自体の概要を知りたい方はこちらをご覧ください!

以下の予定で、師匠に出された課題をこなしていく形で進んでいるので、皆さんも一緒に手を動かしてみてください!
| vol | 課題 | 概要 |
|---|---|---|
| vol.0 | 自己紹介カード | 基本Widgetの役割 |
| vol.1 | メモアプリ | Actionの追加 |
| vol.2 | 匿名掲示板アプリ | Firebaseとの連携 |
| vol.3 | 匿名掲示板アプリ | Page Parameters/Page State/On Page Loadなど |
| vol.4 | 掲示板アプリ | Authenticationの設定、Conditional Visibility |
| vol.5 | 掲示板アプリ | UXの改善(Validation,Padding) |
| vol.6 | スレッド付き掲示板アプリ | 複雑なデータモデル(ERD)、Action Output |
| vol.7 | スレッド付き掲示板アプリ | レスポンシブ対応(Responsive Visibility、Responsive Text) |
| vol.8 | 経費申請アプリ | API call、Googleログイン |
| vol.9 | 経費申請アプリ | Custom Action、Custom Function |
本記事ではCustom Action,Custom Functionを利用し、引き続き社内用の経費申請アプリを作成します!
振り返り
前回は経費申請アプリを作成し、API Callを学びました。
前回までの要点
- 基本的なレイアウトはColumn、Row、Stackで作成可能
- Widgetには様々なActionを追加可能
- Backend Queryでバックエンドのデータを取り出せる。
- Page Parametersで、遷移後のページにデータを渡せる。
- Page Stateでページ内での変数を作成できる。
- On Page Loadで、ページのロード時にActionを設定できる。
- Firebaseでは匿名ログインを簡単に実装できる。
- Conditional Visibilityで、条件に合わせて表示設定ができる。
- ValidationでTextFieldに入力する内容の制限
- 複雑なデータはERDで整理する。
- Action Outputで、Action内で作成したデータを同一Action内で使用できる。
- Responsive VisibilityやResponsive Textでレスポンシブ対応できる。
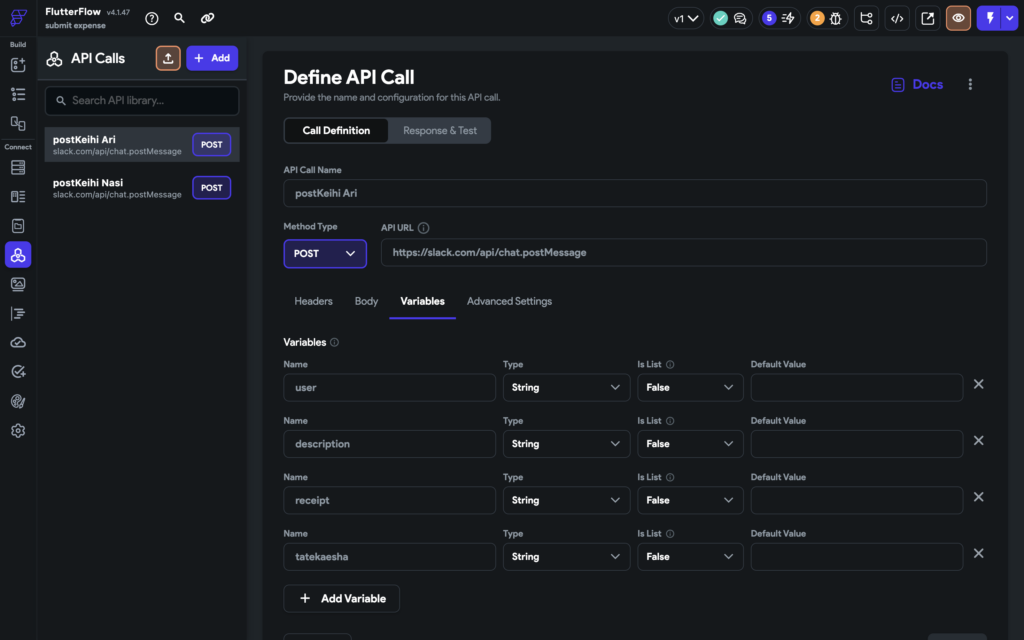
- API Callを利用して外部サービスと連携できる←New!!
Custom Actionの実装

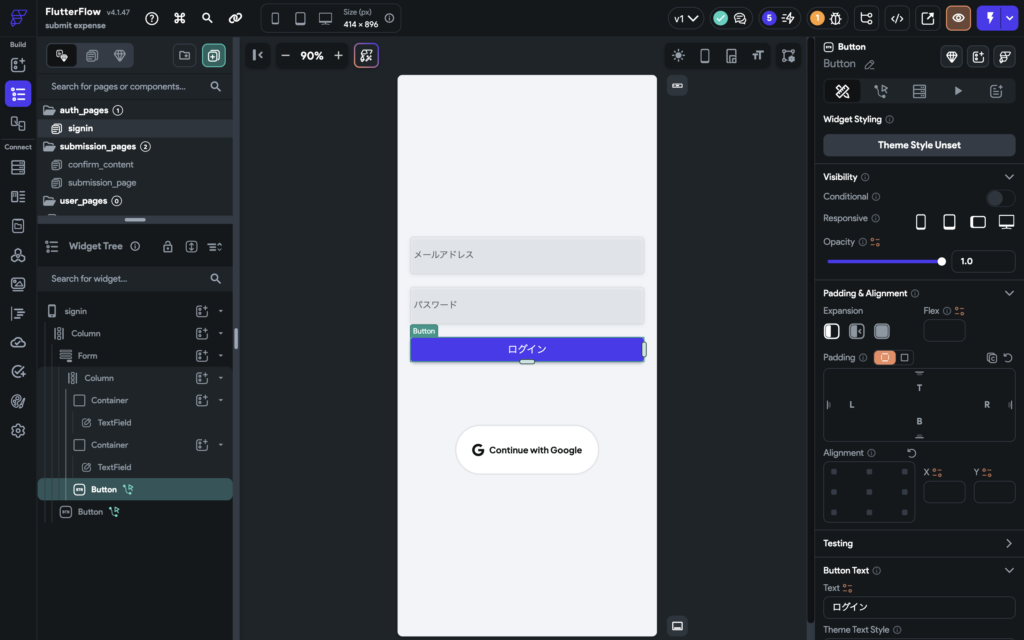
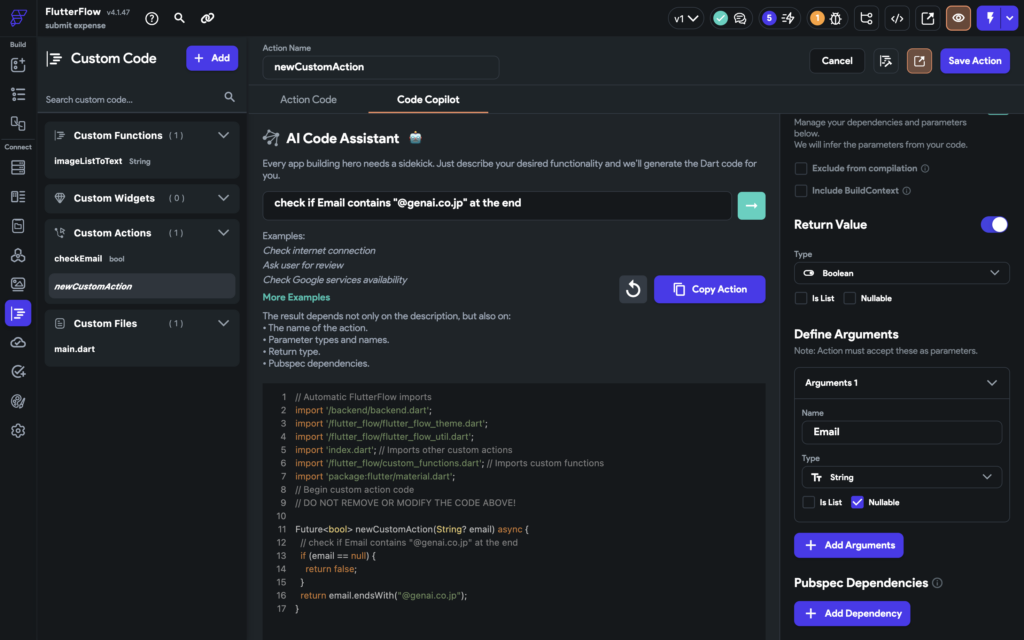
メールアドレスを入力することでログインできる仕様にしています。入力されたメールアドレスが会社のメールアドレスになっているかをチェックするCustom Actionを作成します!

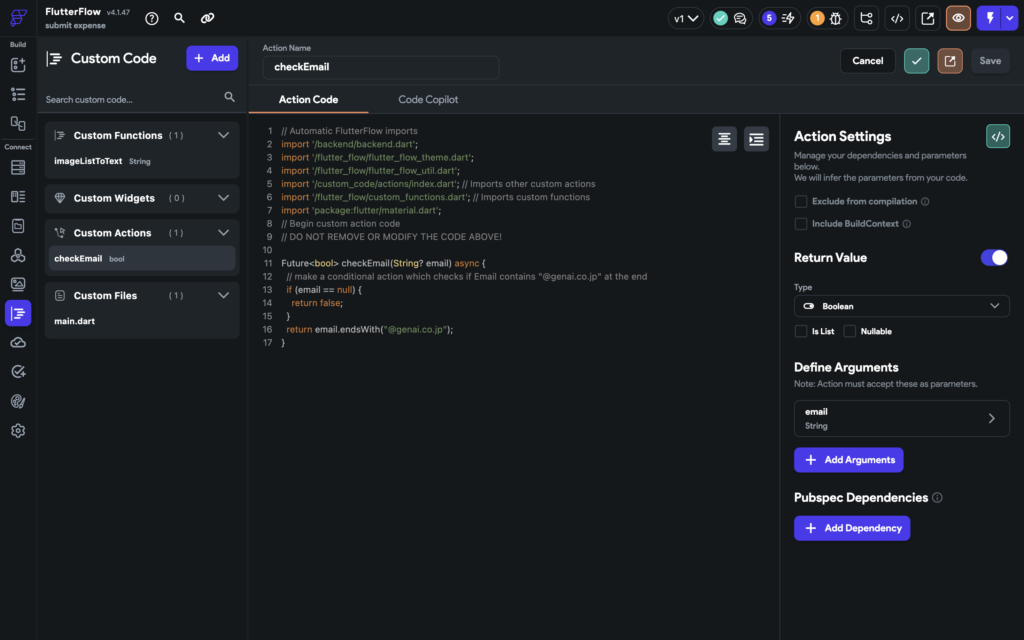
こちらが実際に作成したCustom Actionです。エンジニアっぽい!
安心してください。コードがわからなくても大丈夫です!!
作成方法を紹介します!

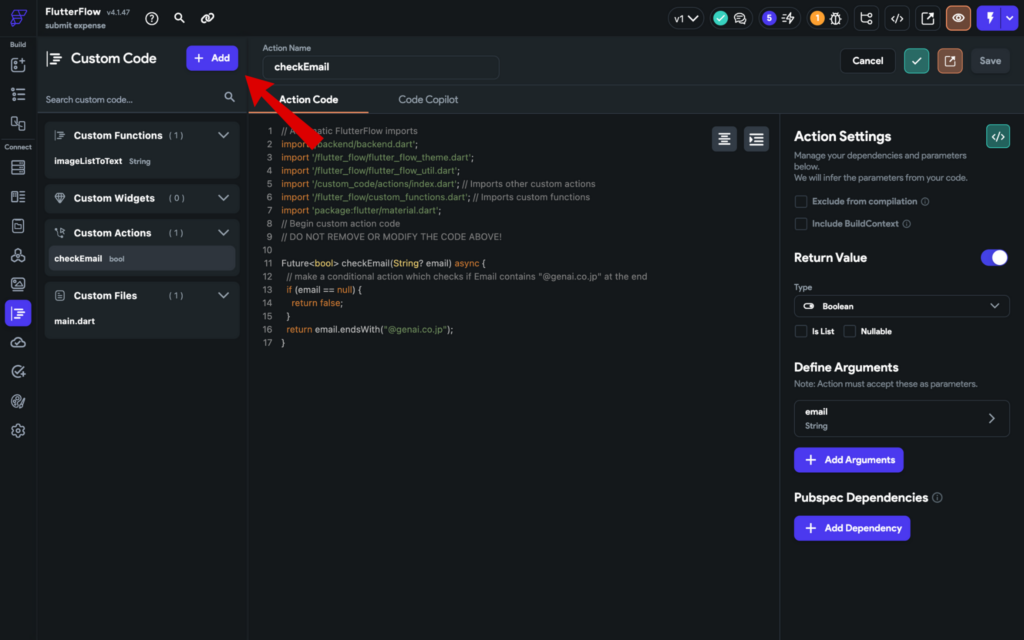
AddをクリックしActionを選択。

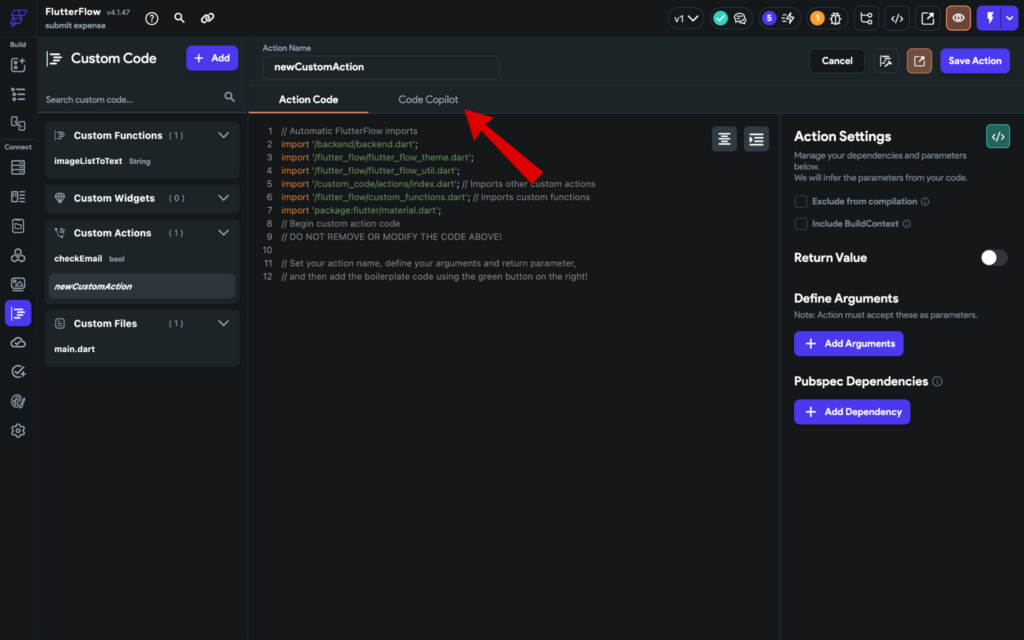
Action Nameを設定し、Code Copilotをクリック!

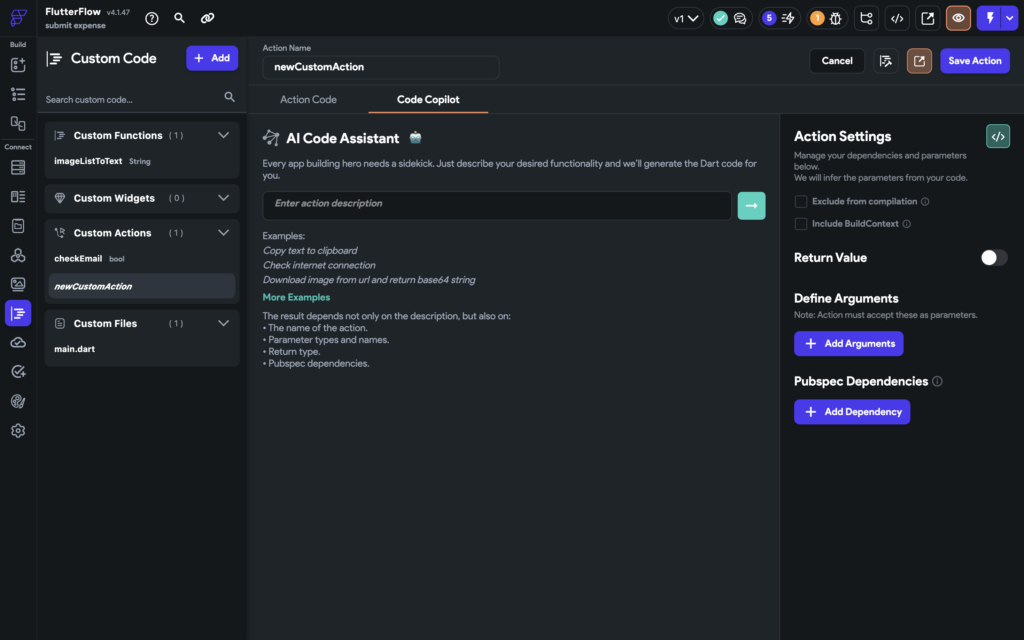
なんと!ここに作成したいActionの説明を入力すると、AIがActionを作成してくれるのです!!

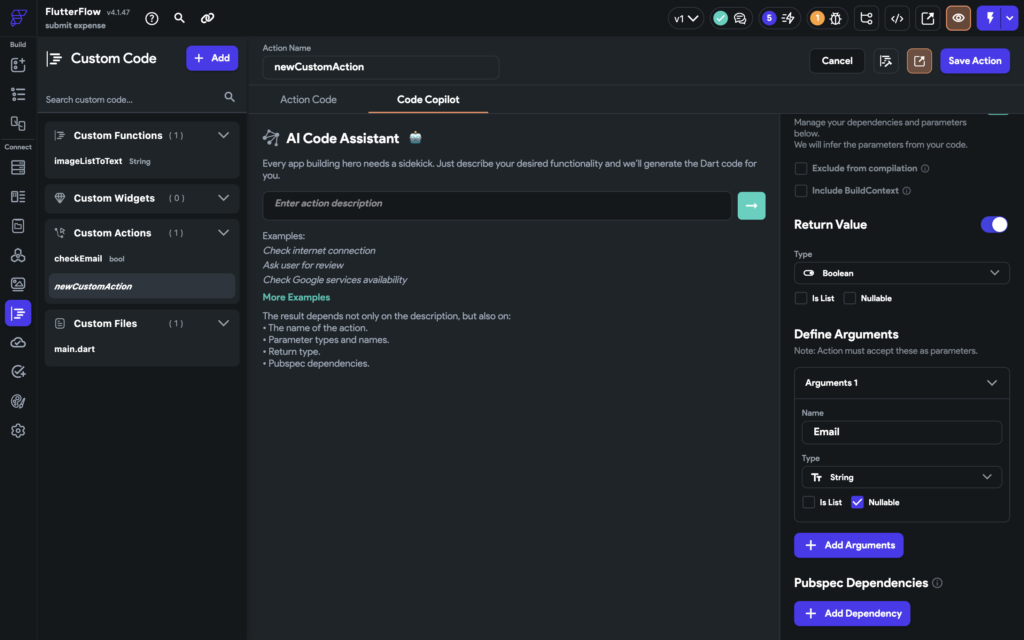
Return ValueをBooleanに設定し、ArgumentにEmailを追加。

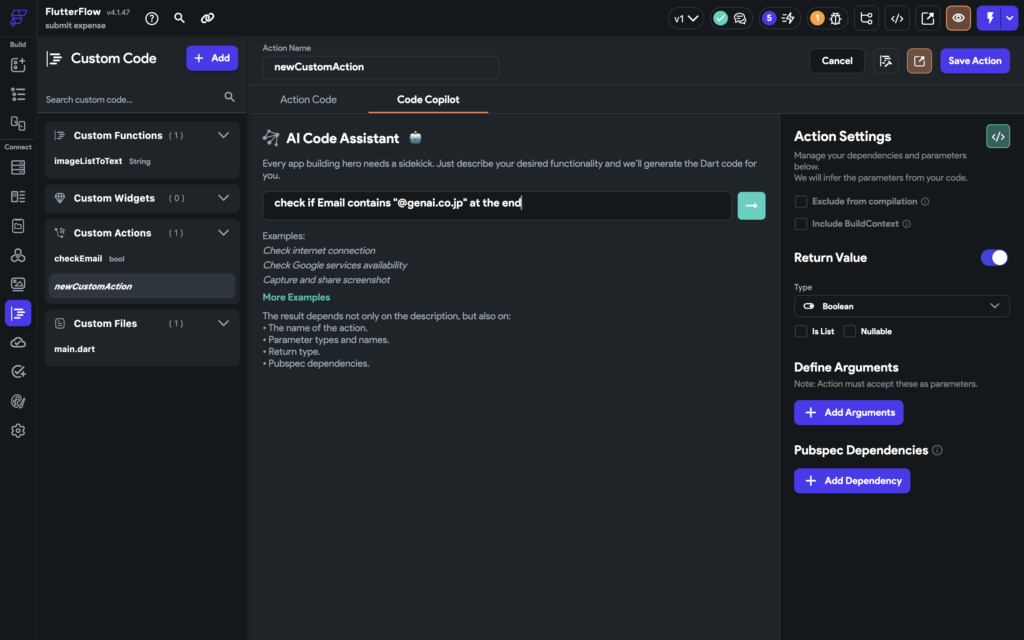
“check if Email contains “@genai.co.jp” at the end”と入力してみました。

うまくいきそうなコードができました!
Copy Actionをクリックし、Save ActionをクリックするとCustom Action作成完了です!
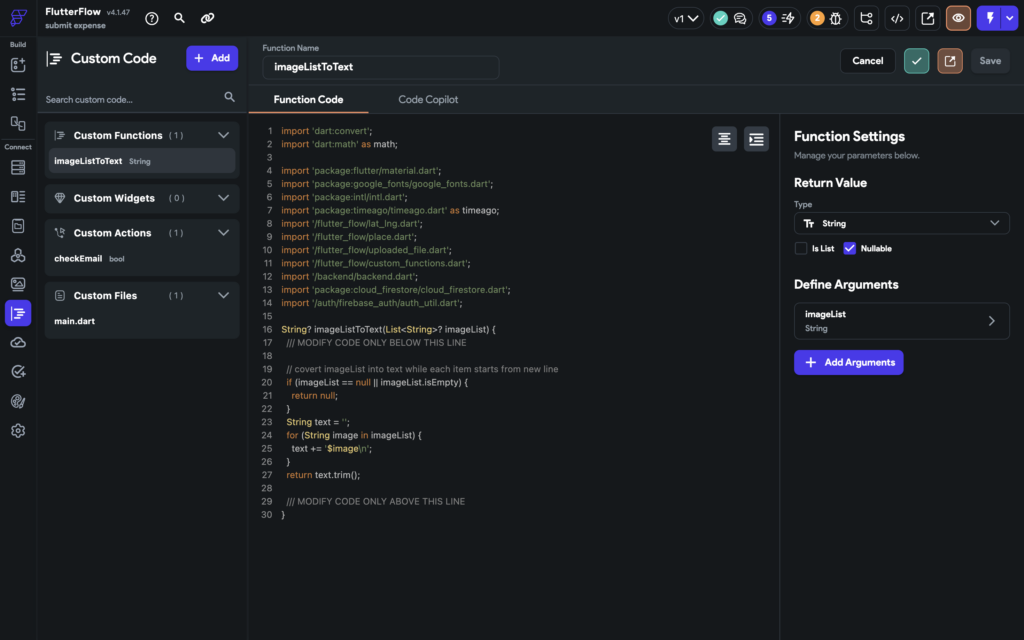
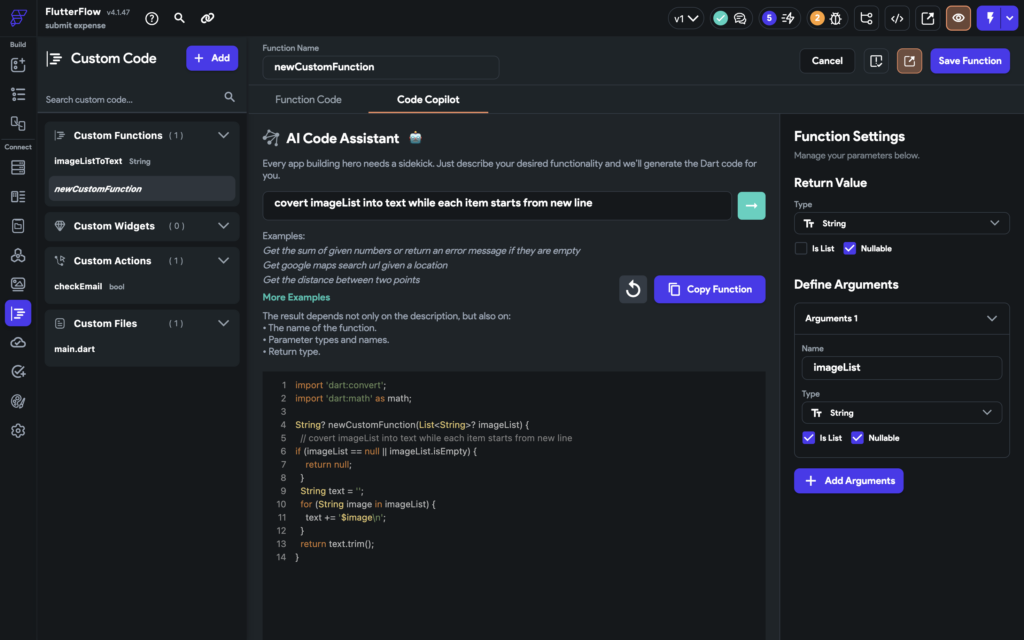
Custom Functionの実装

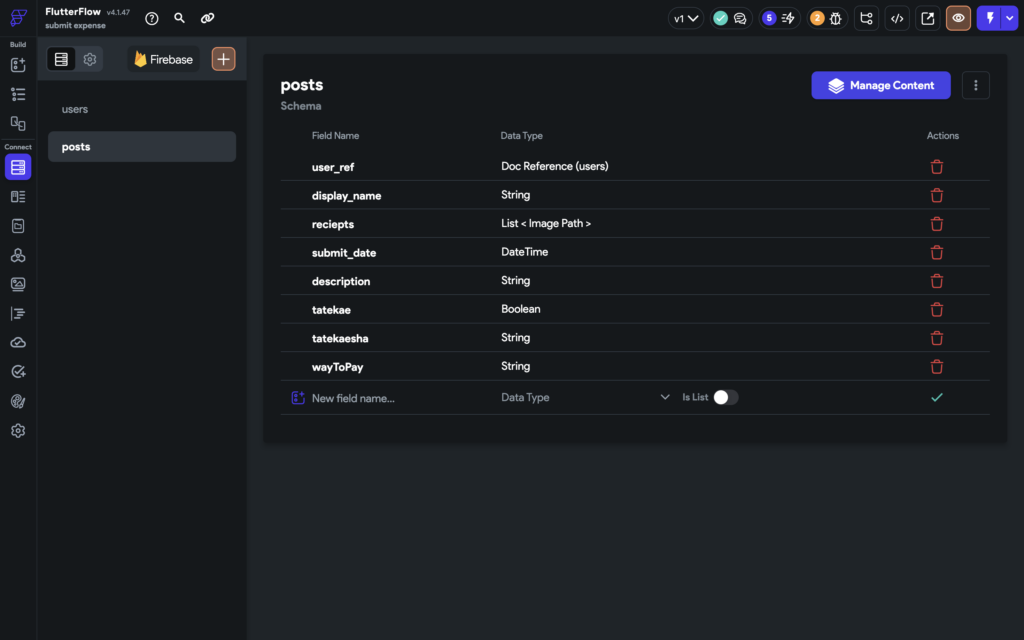
レシート・領収書が複数枚の場合もあるかなと思い、receiptsのData TypeをListとしています。

そのため、前回作成したAPI Callのreceipt(String)にあった形にするCustom Functionを作成する必要があります。

作成したCustom Functionです!
作成過程を共有します!

Custom Actionと同様に作成したので説明は割愛します!
まとめ
今回はCustom Action・Custom Functionを学びました!
まさかここまでノーコードとは。FlutterFlow恐るべし、、、
予定していた成長記録は以上です!
ここまで読んで頂いた方、ありがとうございます🙇♂️
今後もFlutterFlowに関する記事を書く予定なのでぜひお待ちください!
株式会社GenAiについて
株式会社GenAiは、新規事業としてのアプリケーション開発(MVP開発)を最速で実現することで、日本の様々な企業の挑戦を支えているITコンサルのスタートアップです。
ローコードツールや生成AIなどの新規技術を積極的に取り入れた開発スタイルで、少数でも最速の価値提供を実現しています。 現在GenAiでは、一緒にチャレンジしたいエンジニア志望の方を募集しています!
ご興味ある方はまずはカジュアルにお話ししてみませんか?以下からご応募お待ちしております!