こんにちは!しゅんせいです!
僕は、ITベンチャーの株式会社GenAi(以下、GenAi)でインターン生として働いています!
このシリーズでは、エンジニア経験が全くない僕が、GenAiの菅原さん(以下、師匠)に指導を受けながら、アプリ開発を学ぶ過程を記録していきます。
以下は、師匠が書いたFlutterFlow(ノーコードアプリ開発ツール)に関する記事です。FlutterFlow自体の概要を知りたい方はこちらをご覧ください!

以下の予定で、師匠に出された課題をこなしていく形で進んでいくので、皆さんも一緒に手を動かしてみてください!
経費申請アプリまで進めると、SlackとFlutterFlowで作ったアプリを連携させるなど、かなり難しそうな機能まで実装できるようになります!
| vol | 課題 | 概要 |
|---|---|---|
| vol.0 | 自己紹介カード | 基本Widgetの役割 |
| vol.1 | メモアプリ | Actionの追加 |
| vol.2 | 匿名掲示板アプリ | Firebaseとの連携 |
| vol.3 | 匿名掲示板アプリ | Page Parameters/Page State/On Page Loadなど |
| vol.4 | 掲示板アプリ | Authenticationの設定、Conditional Visibility |
| vol.5 | 掲示板アプリ | UXの改善(Validation,Padding) |
| vol.6 | スレッド付き掲示板アプリ | 複雑なデータモデル(ERD)、Action Output |
| vol.7 | スレッド付き掲示板アプリ | レスポンシブ対応(Responsive Visibility、Responsive Text) |
| vol.8 | 経費申請アプリ | API call、Googleログイン |
| vol.9 | 経費申請アプリ | Custom Action、Custom Function |
本記事では、前回までの匿名掲示板アプリにログイン機能を追加し、掲示板アプリを作成します!
振り返り
前回は匿名掲示板アプリを作成し、Firebaseとの連携を学びました。
前回までの要点
- 基本的なレイアウトはColumn、Row、Stackで作成可能
- Widgetには様々なActionを追加可能
- Backend Queryでバックエンドのデータを取り出せる
- Page Parametersで、遷移後のページにデータを渡せる。←New!!
- Page Stateでページ内での変数を作成できる。←New!!
- On Page Loadで、ページのロード時にActionを設定できる。←New!!
掲示板アプリを作成!(Authenticationの設定)

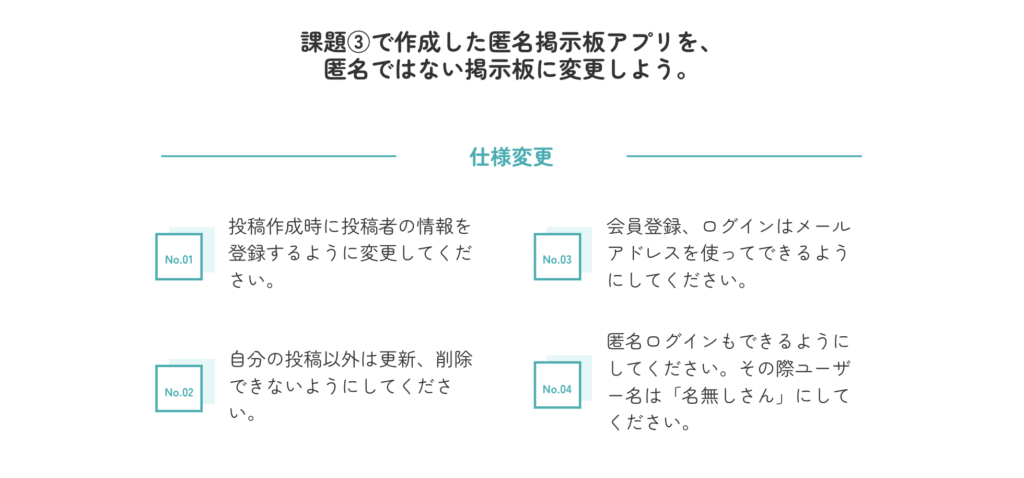
師匠から「匿名掲示板アプリを、匿名ではない掲示板に変更しよう。」という課題が出されました。
FirebaseのAuthenticationを利用したログイン機能の実装を学びます!
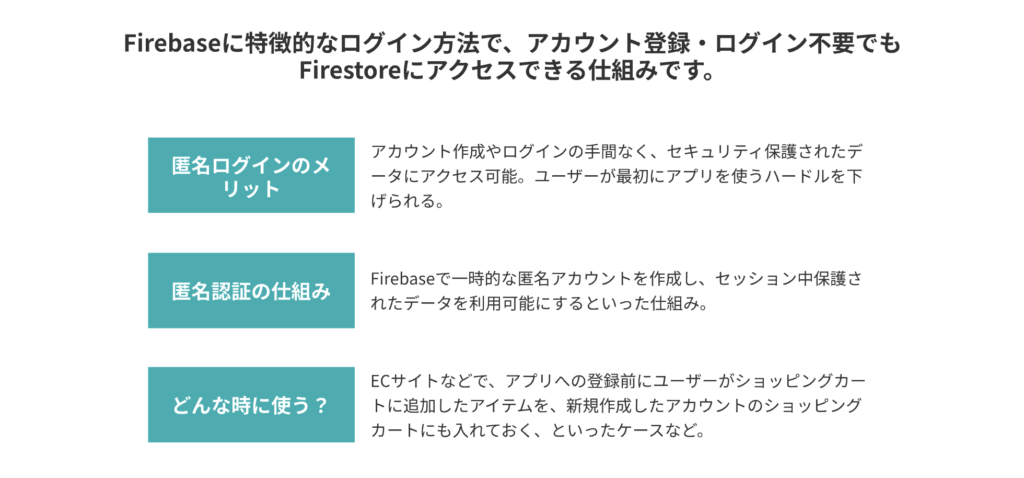
要件に「匿名ログインもできるようにしてください。」とありますが、匿名ログインってなんでしょう?
師匠の教育コンテンツを見てみます!

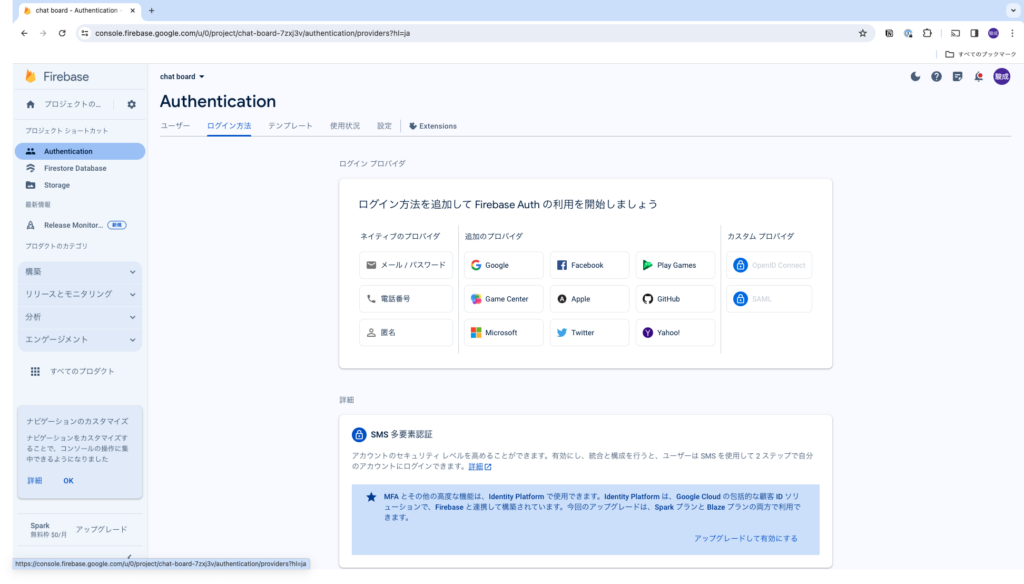
FirebaseでAuthenticationを設定

要件に従って、メールアドレスでのログインと匿名ログインを追加します!

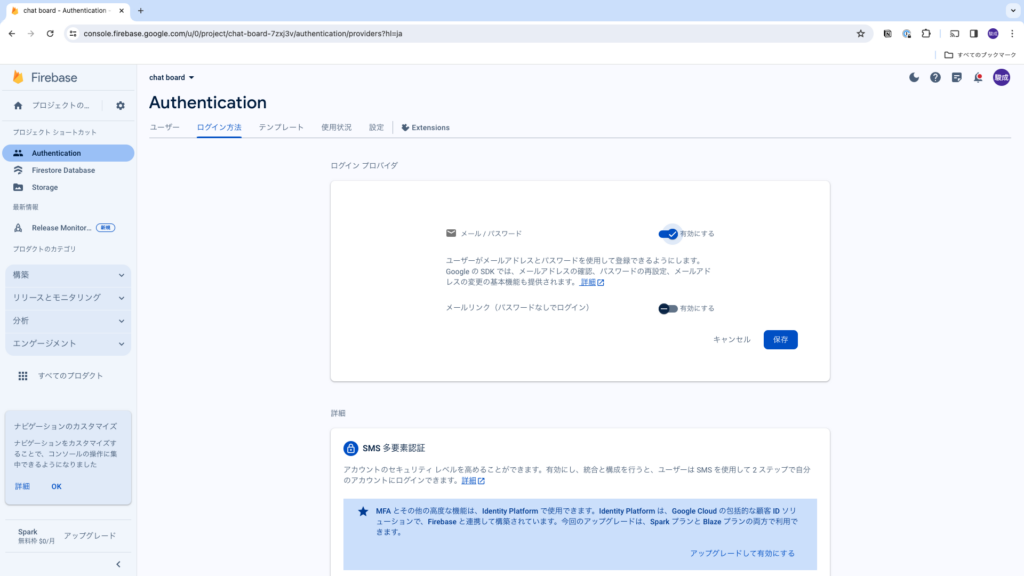
メール/パスワードをクリックし、「有効にする」にチェックを入れ、保存。

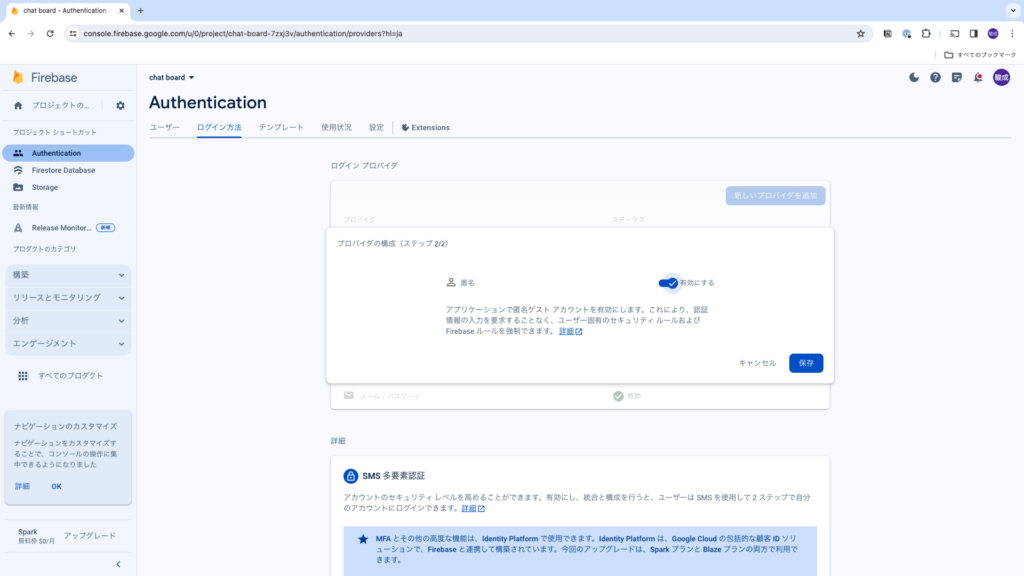
同様に匿名ログインを追加。
Firebase上での設定ができました!
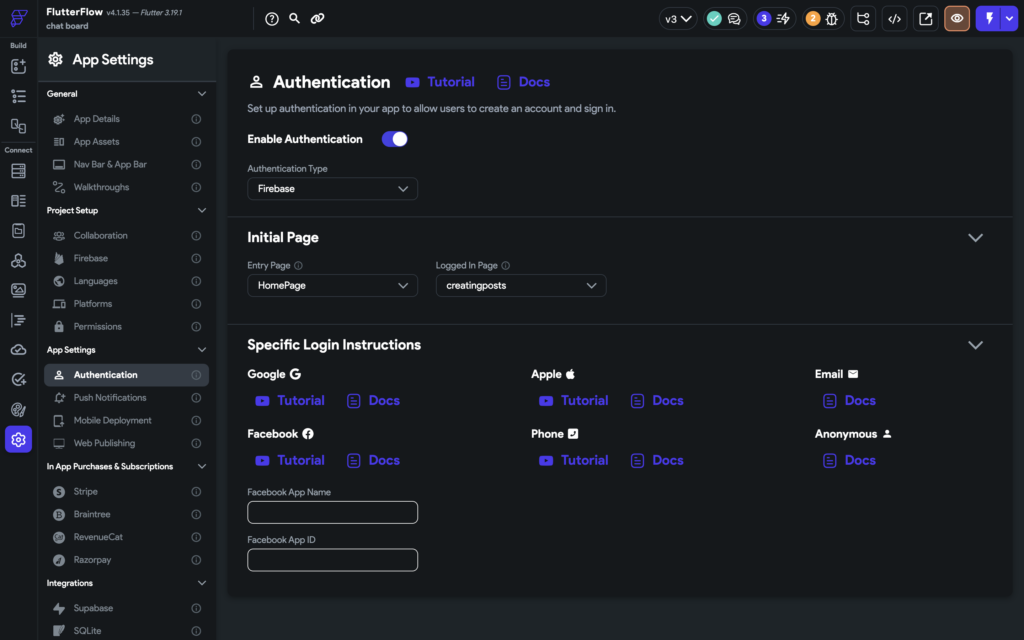
FlutterFlowでAuthenticationを設定

vol.2でCloud Storageを使用するために、Authenticationはすでに設定済みです!
Initial Pageは仮の設定なので、sign in/sign upページを作成後に設定します!
FlutterFlowでsign in/sign upページを作成!

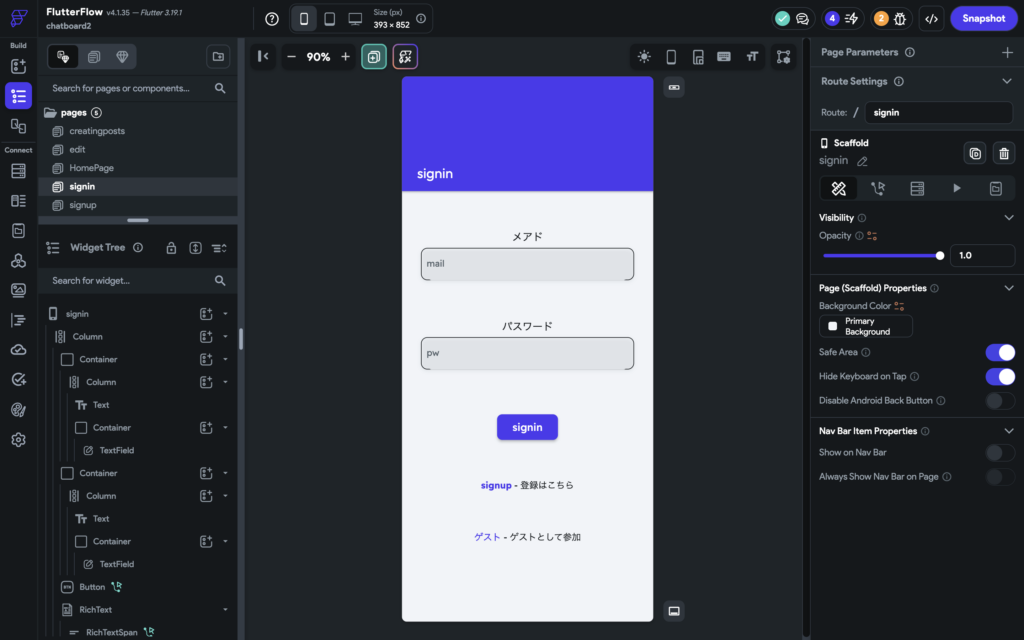
sign inページを作成できました!
ポイントとなるWidgetのPropertyを共有します!

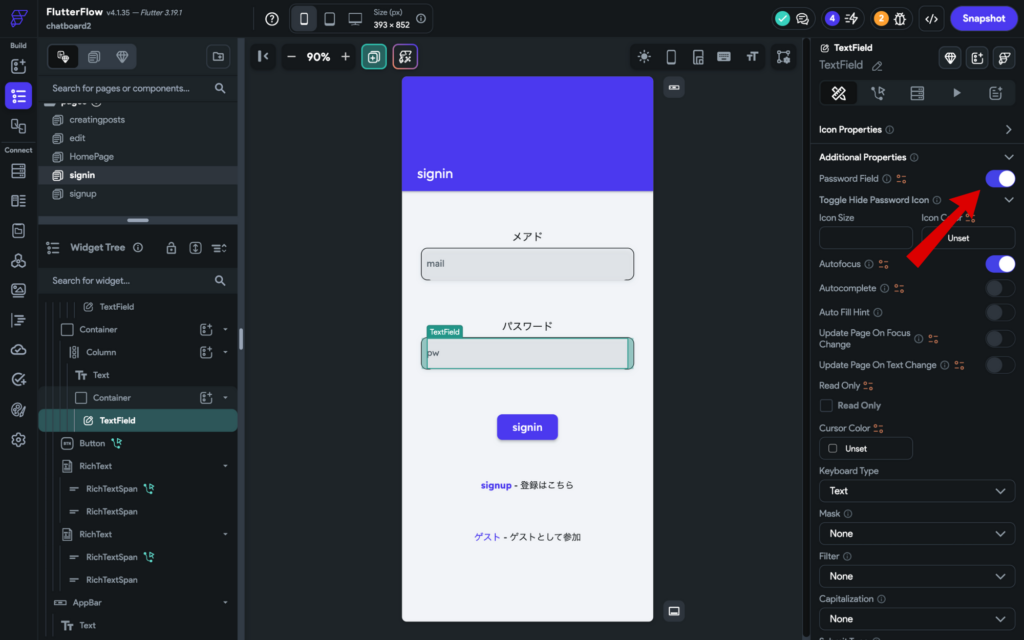
パスワードを入力するTextFieldです。
Properties Panelを下にスクロールし、Additional PropertiesのPassword Fieldをオンにしました。

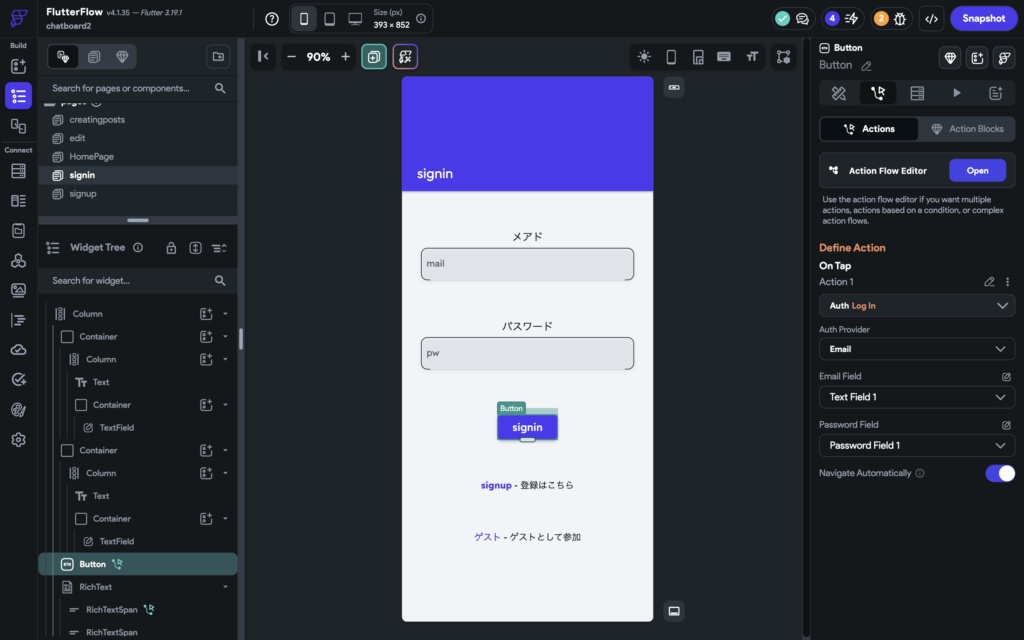
「signin」Buttonに、メールアドレスログインのActionを設定しました。 「Auth Log In」Actionは実行後、Authenticationの設定画面で選択したLogged In Pageに自動で遷移する仕様になっています!

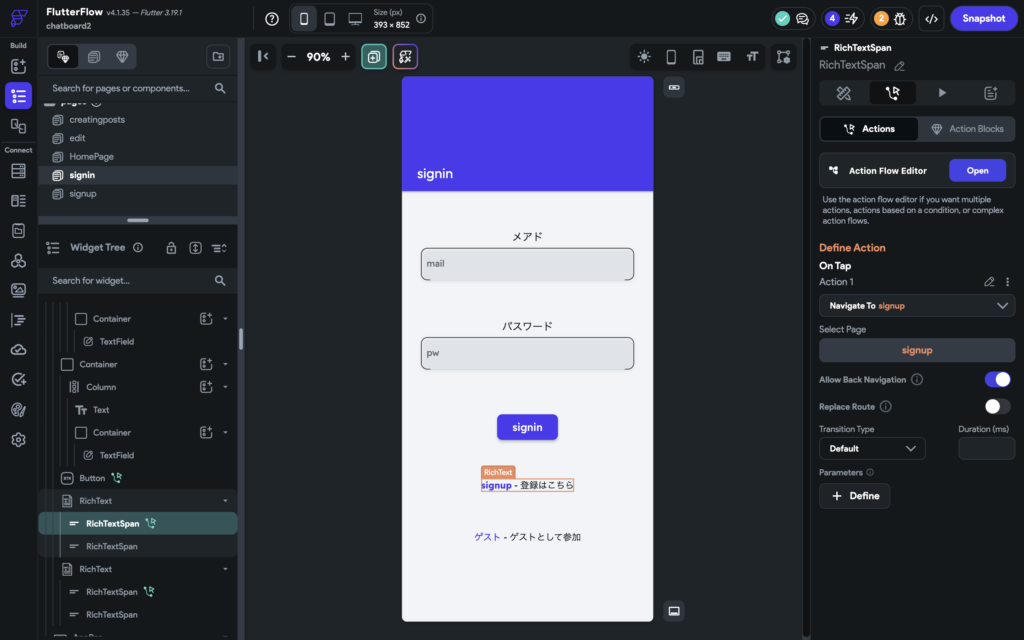
RichTextというWidgetにActionを設定しました! 「signup」と書かれた文字をタップすると、sign upページに遷移するActionです。

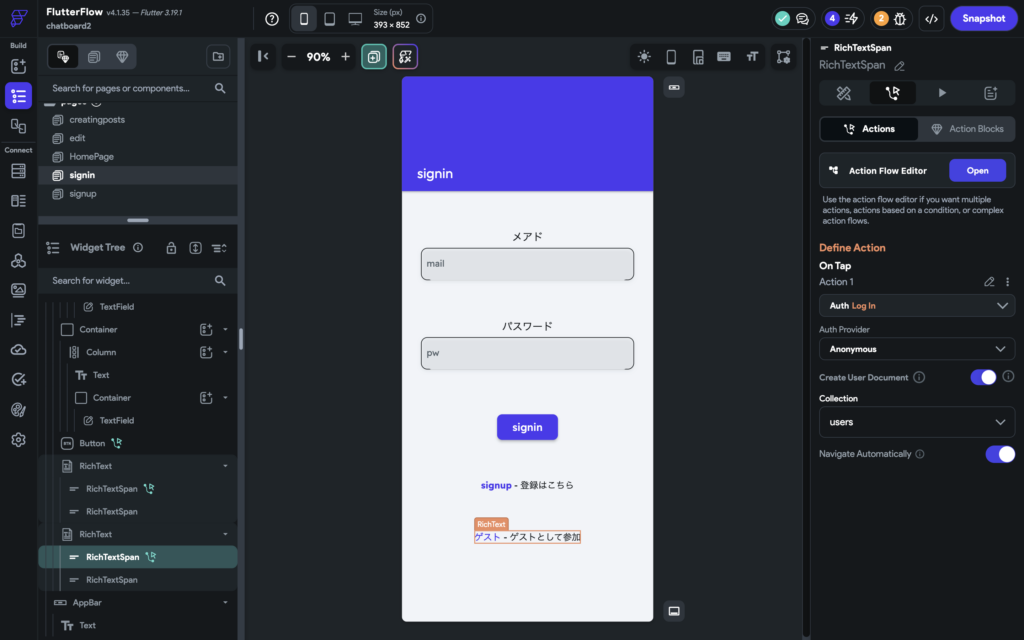
「ゲスト」には、匿名ログインのActionを設定しました。 Auth providerは「Anonymous」を選択します!

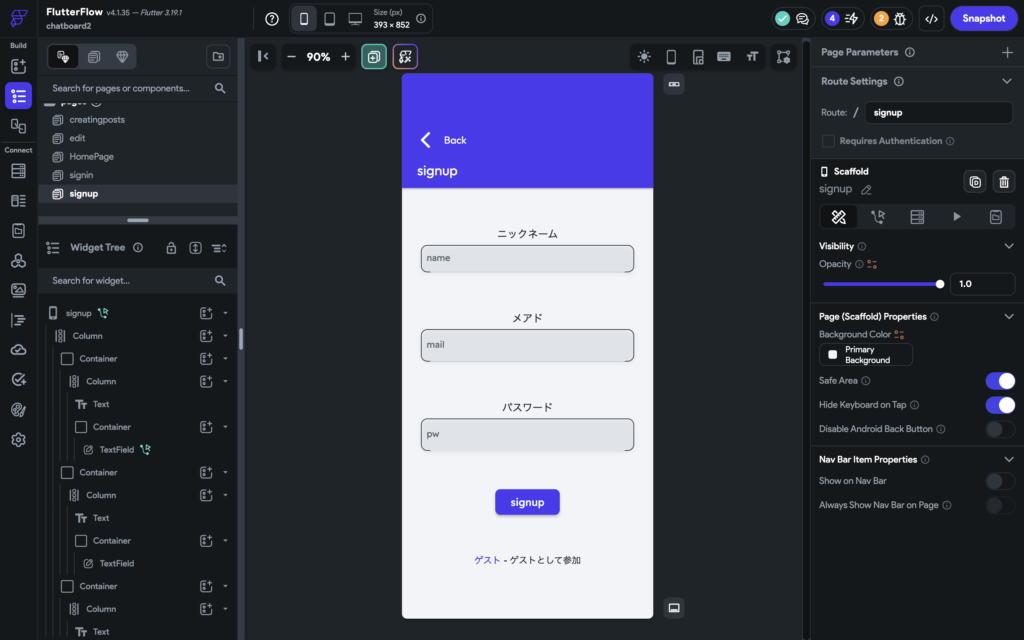
sign upページはこんな感じです!
特にポイントは無かったので、説明は省きます。
Conditional Visibilityを用いる

要件を改めて確認すると、「自分の投稿以外は更新、削除できないようにしてください。」とありました。
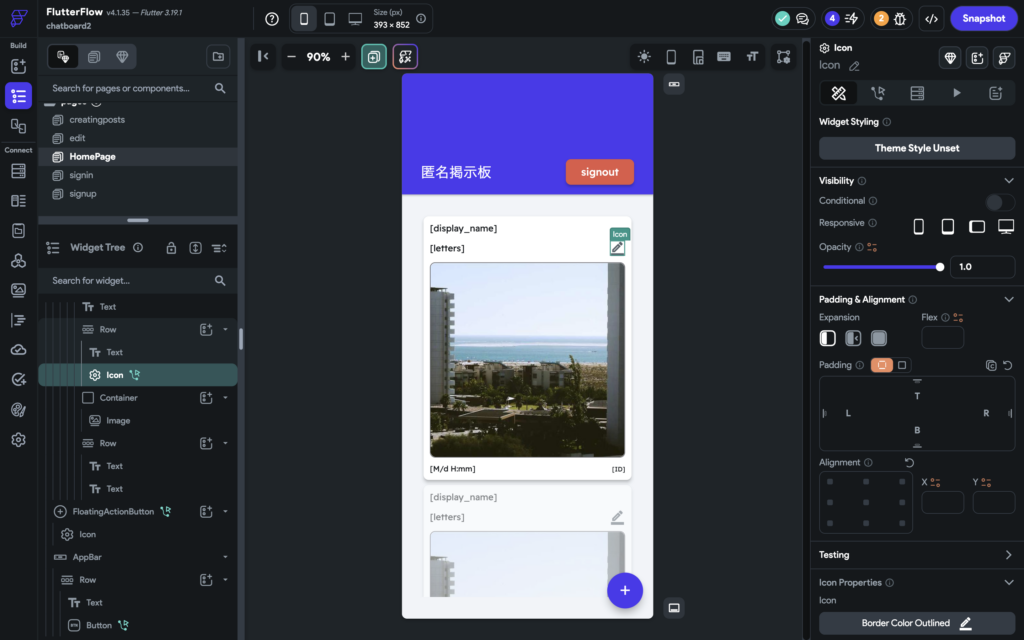
編集アイコンを特定の状況下でのみ表示させたい、、、
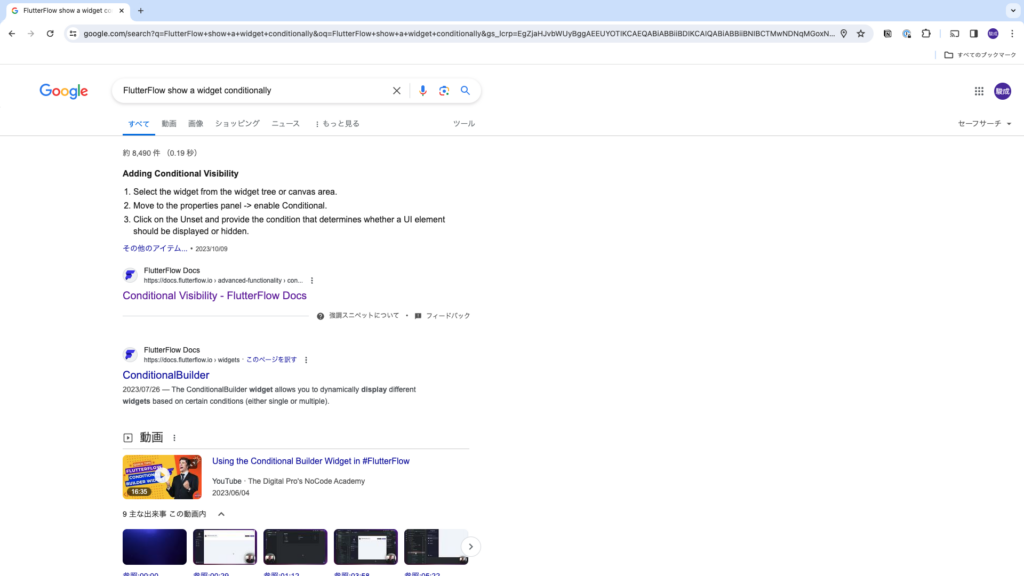
こんな時は!グーグル先生!!!

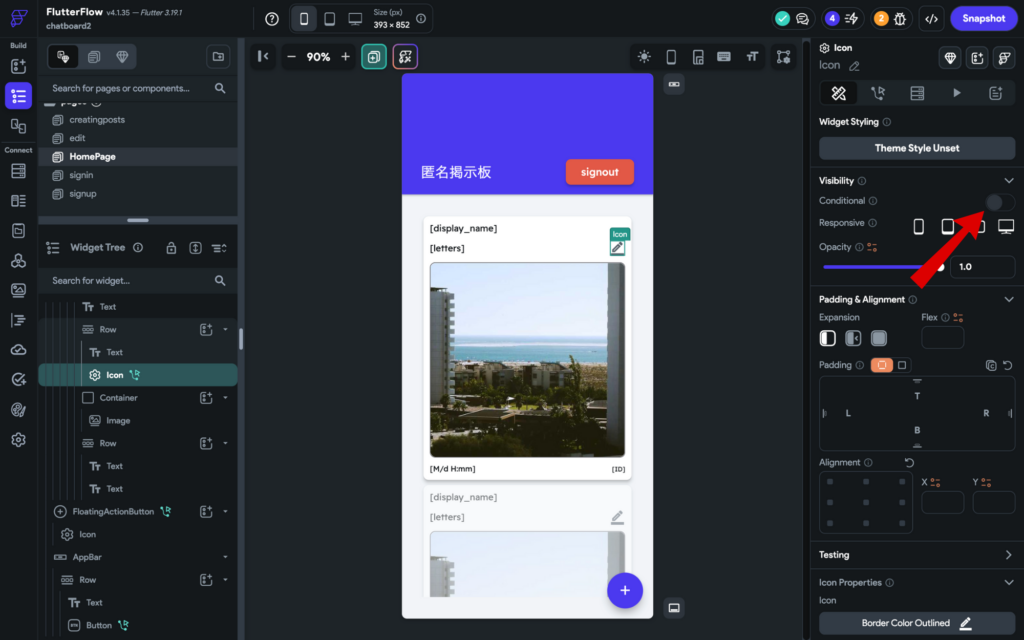
発見!Conditional Visibilityを使うと良さそう! さっそくやってみます!


ここをオンにして

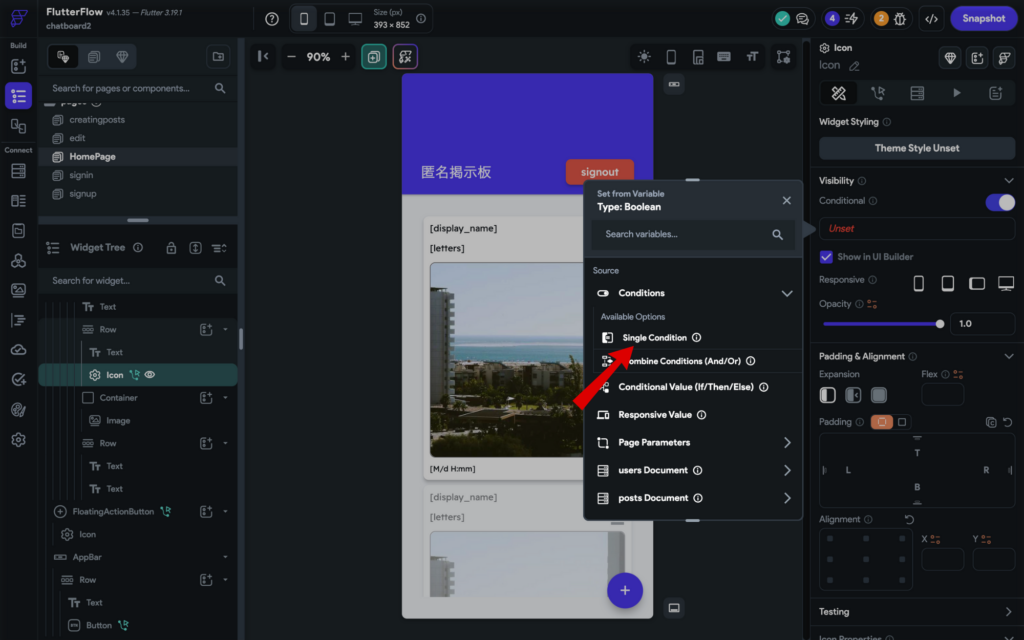
Conditionsを選択し、Single Conditionをクリック!

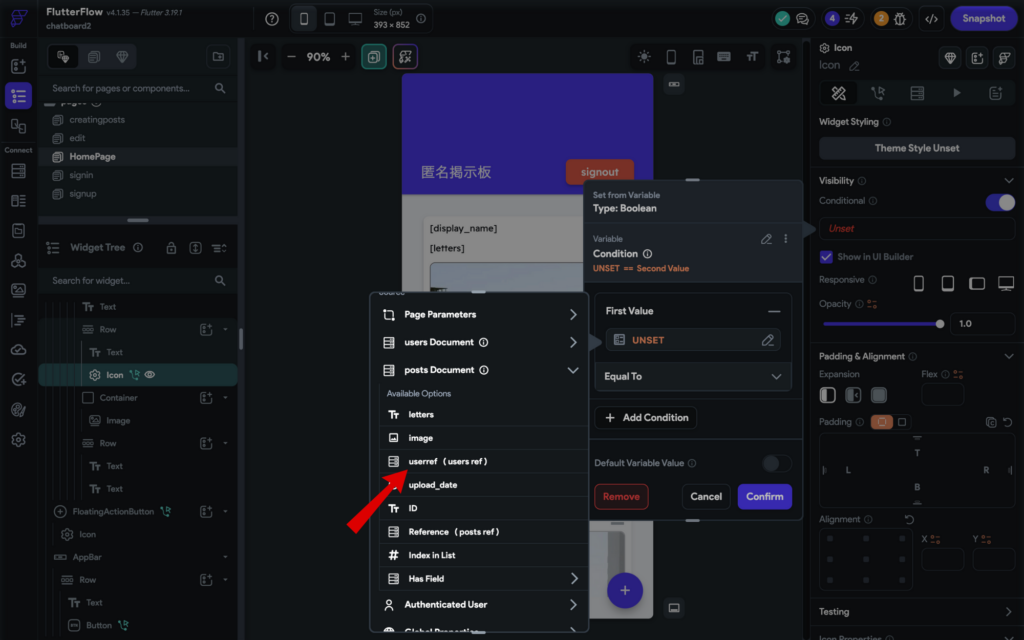
First Valueは、posts Document→userrefを選択!

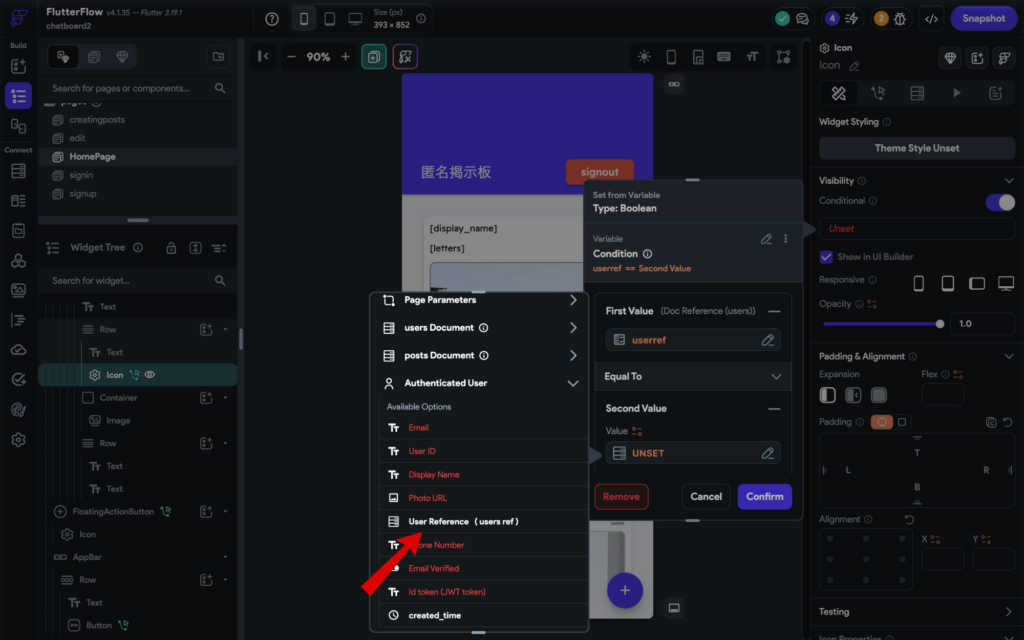
Second Valueは、Authenticated User→User Referenceを選択!
投稿が持っている作成者のデータがログインしている人と一致した時のみ、編集ボタンが表示される設定になりました!
まとめ
今回は、FirebaseのAuthenticationと、Conditional Visibilityを学びました。
前回までの内容に比べて簡単でしたね!
次回は、掲示板アプリのUXを改善します!
株式会社GenAiについて
株式会社GenAiは、新規事業としてのアプリケーション開発(MVP開発)を最速で実現することで、日本の様々な企業の挑戦を支えているITコンサルのスタートアップです。
ローコードツールや生成AIなどの新規技術を積極的に取り入れた開発スタイルで、少数でも最速の価値提供を実現しています。 現在GenAiでは、一緒にチャレンジしたいエンジニア志望の方を募集しています!
ご興味ある方はまずはカジュアルにお話ししてみませんか?以下からご応募お待ちしております!




