こんにちは!しゅんせいです!
僕は、ITベンチャーの株式会社GenAi(以下、GenAi)でインターン生として働いています!
このシリーズでは、エンジニア経験が全くない僕が、GenAiの菅原さん(以下、師匠)に指導を受けながら、アプリ開発を学ぶ過程を記録していきます。
以下は、師匠が書いたFlutterFlow(ノーコードアプリ開発ツール)に関する記事です。FlutterFlow自体の概要を知りたい方はこちらをご覧ください!

以下の予定で、師匠に出された課題をこなしていく形で進んでいるので、皆さんも一緒に手を動かしてみてください!
経費申請アプリまで進めると、SlackとFlutterFlowで作ったアプリを連携させるなど、かなり難しそうな機能まで実装できるようになります!
| vol | 課題 | 概要 |
|---|---|---|
| vol.0 | 自己紹介カード | 基本Widgetの役割 |
| vol.1 | メモアプリ | Actionの追加 |
| vol.2 | 匿名掲示板アプリ | Firebaseとの連携 |
| vol.3 | 匿名掲示板アプリ | Page Parameters/Page State/On Page Loadなど |
| vol.4 | 掲示板アプリ | Authenticationの設定、Conditional Visibility |
| vol.5 | 掲示板アプリ | UXの改善(Validation,Padding) |
| vol.6 | スレッド付き掲示板アプリ | 複雑なデータモデル(ERD)、Action Output |
| vol.7 | スレッド付き掲示板アプリ | レスポンシブ対応(Responsive Visibility、Responsive Text) |
| vol.8 | 経費申請アプリ | API call、Googleログイン |
| vol.9 | 経費申請アプリ | Custom Action、Custom Function |
本記事では、前回までの掲示板アプリのUXを向上させるためのデザインを学びます! 機能の実装はほとんどないので(Validationくらい)、気楽に読んで欲しいです!
振り返り
前回はFirebaseでのAuthenticationと、Conditional Visibilityについて学びました。
前回までの要点
- 基本的なレイアウトはColumn、Row、Stackで作成可能
- Widgetには様々なActionを追加可能
- Backend Queryでバックエンドのデータを取り出せる
- Page Parametersで、遷移後のページにデータを渡せる。
- Page Stateでページ内での変数を作成できる。
- On Page Loadで、ページのロード時にActionを設定できる。
- Firebaseでは匿名ログインを簡単に実装できる。←New!!
- Conditional Visibilityで、条件に合わせて表示設定ができる。←New!!
掲示板アプリのUXを改善!

師匠から頂いた教育コンテンツの一部です!
ヒューリスティック評価の10原則とは以下のとおりです!
- システムステータスの可視化
- システムと現実世界の一致の例
- ユーザーのコントロールと自由度
- 一貫性を維持しつつ、標準にならっている
- エラーの予防
- 思い出させるのではなく、再認させる
- 柔軟性と効率性の両立
- シンプルで美しいデザインにする
- エラーの認識、診断、回復の重要性
- ヘルプやマニュアルの重要性
「シンプルで美しいデザインにする」を意識して各ページを改善していきます! 具体的には、Paddingで配置を均等にすることを意識します。
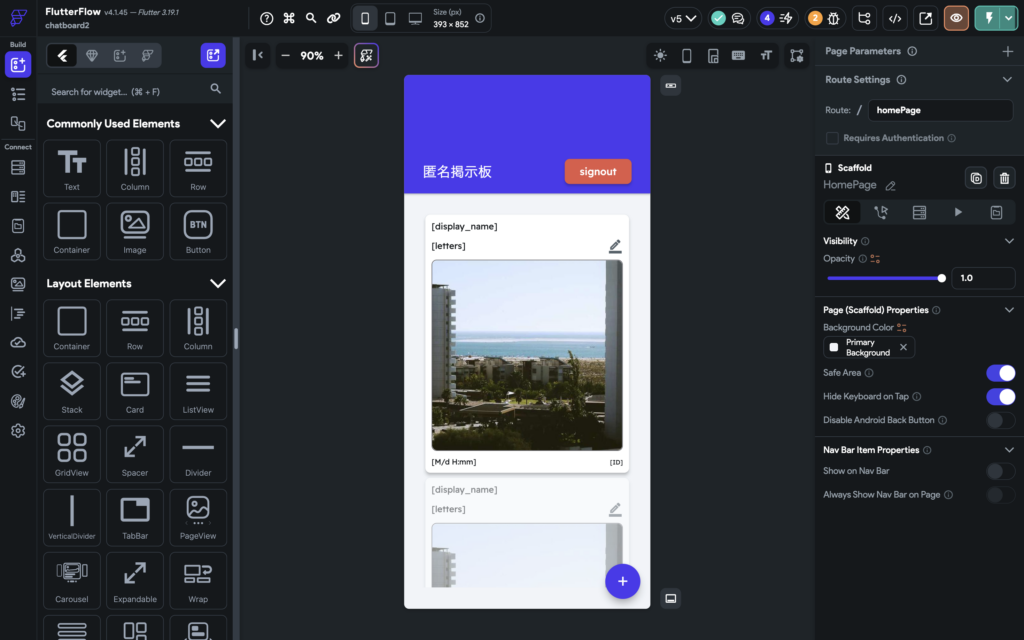
ホーム画面を改善!

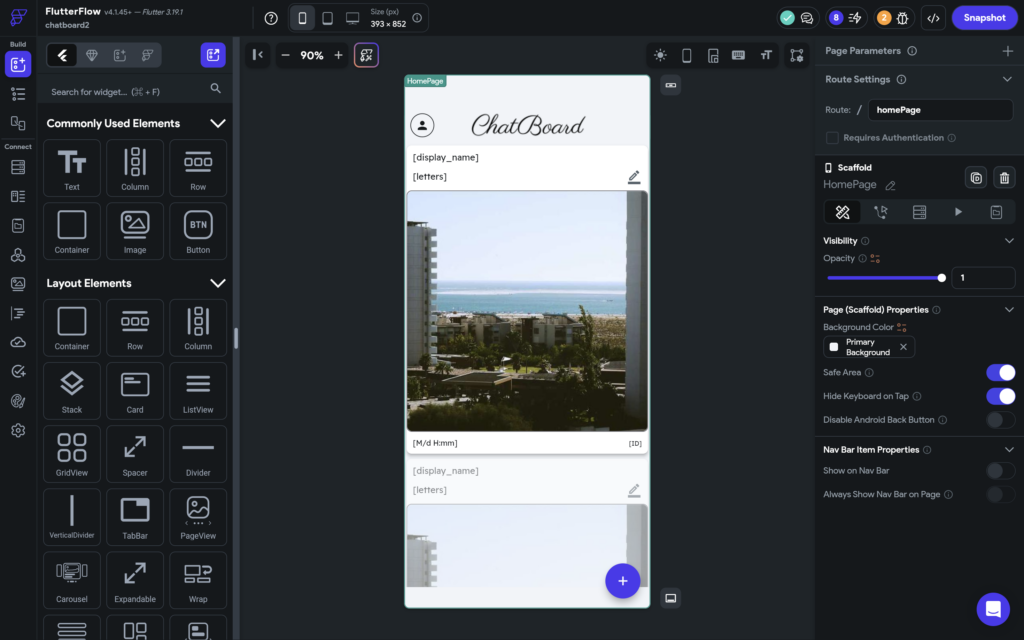
こちらが現在のホーム画面です。 デザインとsignoutのButtonが気になります。

インスタを参考にオシャレな雰囲気にしました! signoutのButtonは、ユーザーページを作成し、そこで表示する仕様にします。
ユーザーページ作成!

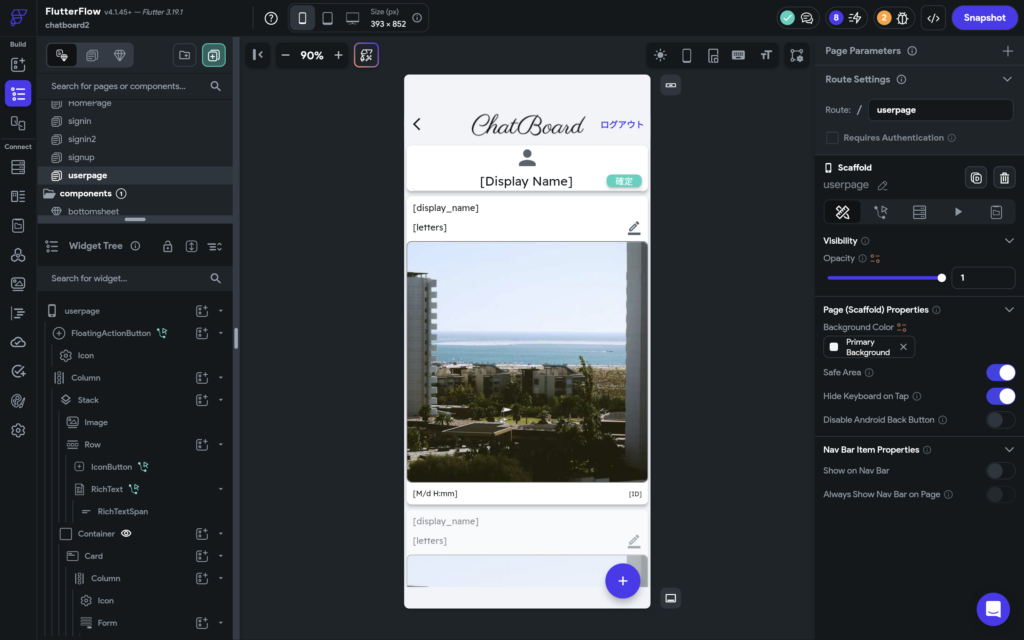
ユーザーページを作成! ログアウトButtonを設置し、ユーザー名の変更、自分の過去の投稿の閲覧ができるようにしました。
signoutという言葉よりも、ログアウトの方が馴染みがあったので修正。 これは、「一貫性を維持しつつ、標準にならっている」に該当します。

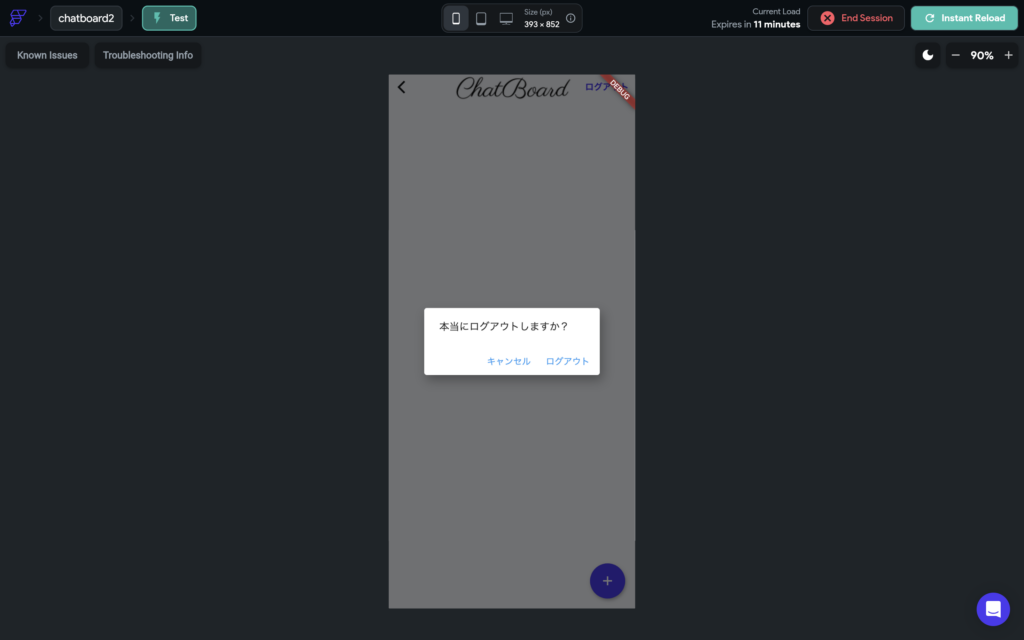
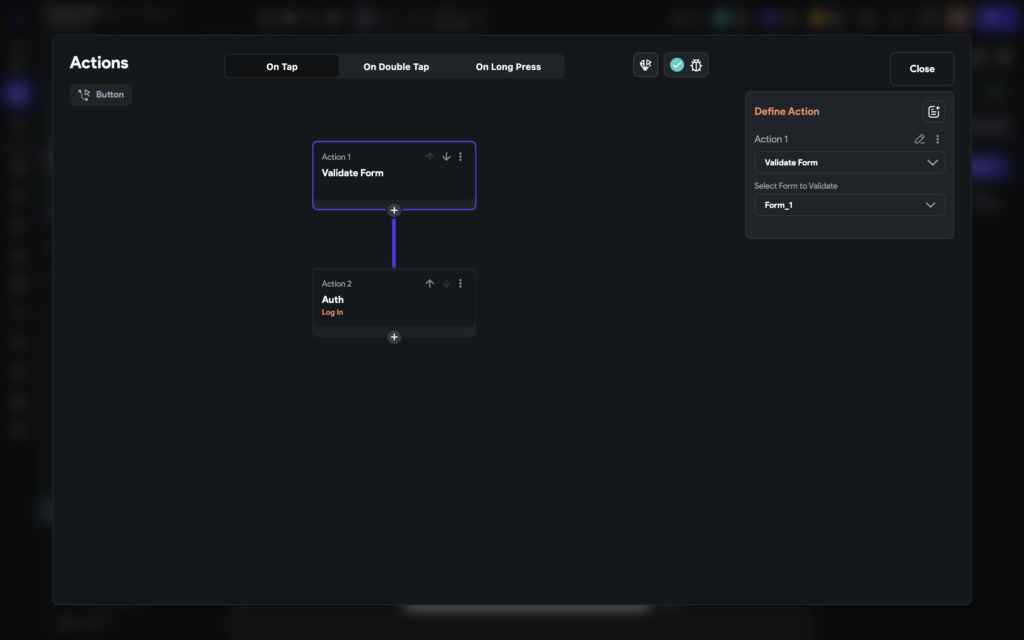
ログアウトをクリックすると、確認メッセージが表示される仕様にしました。 これは、ヒューリスティック評価の10原則の「エラーの予防」に該当します。

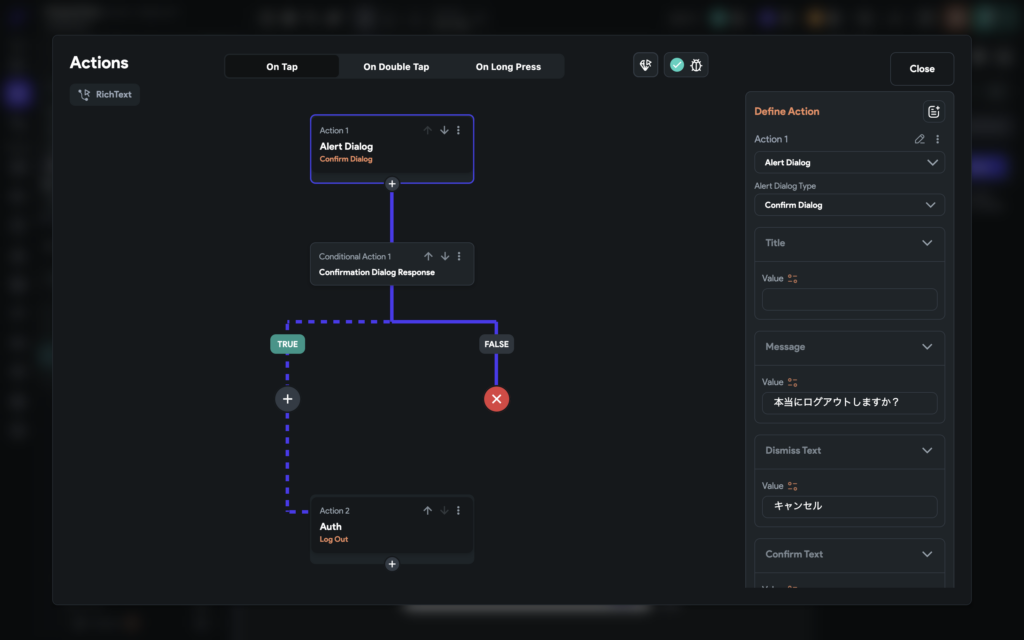
確認メッセージを表示するアクションは、画像のように設定しています。

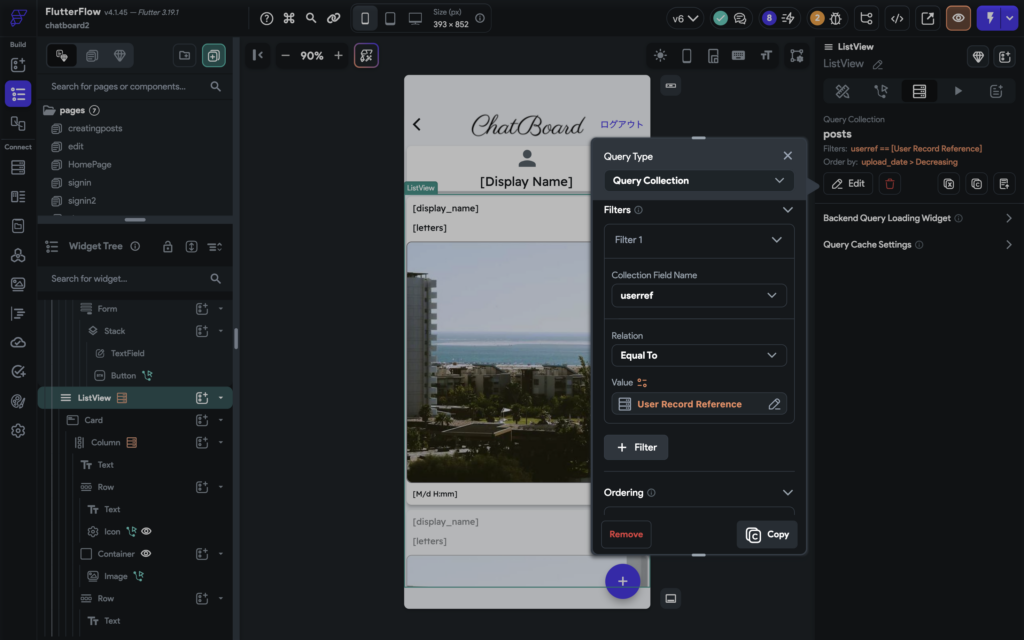
自分の投稿を表示する仕様は、ListViewのQuery Collectionに「投稿に紐づけたuserref=Authenticated Userのuserref」とFilterを設定することで実装できます。
ログインページを修正!(Validation)

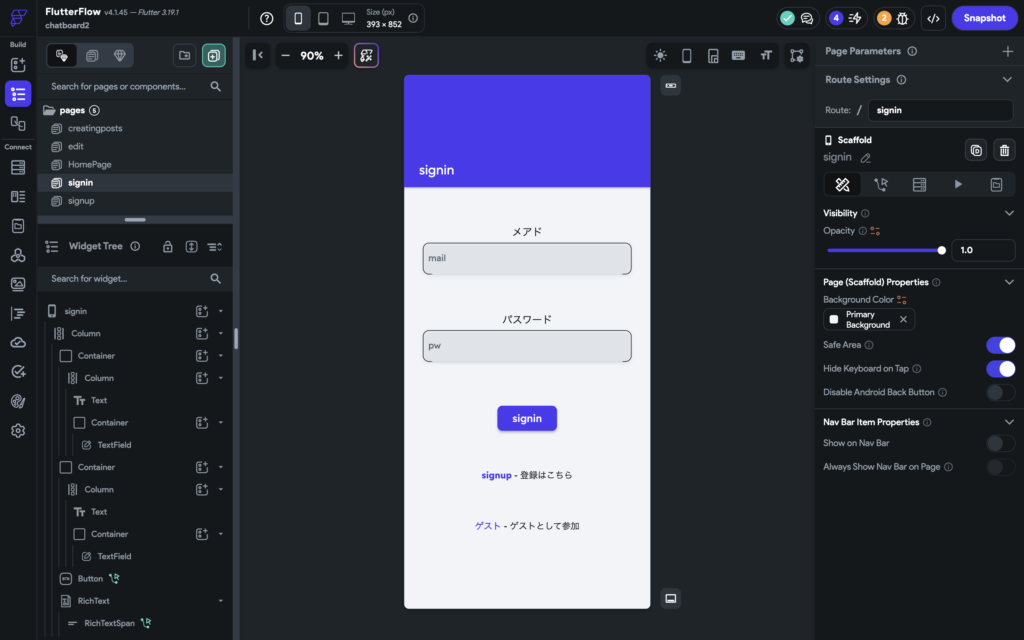
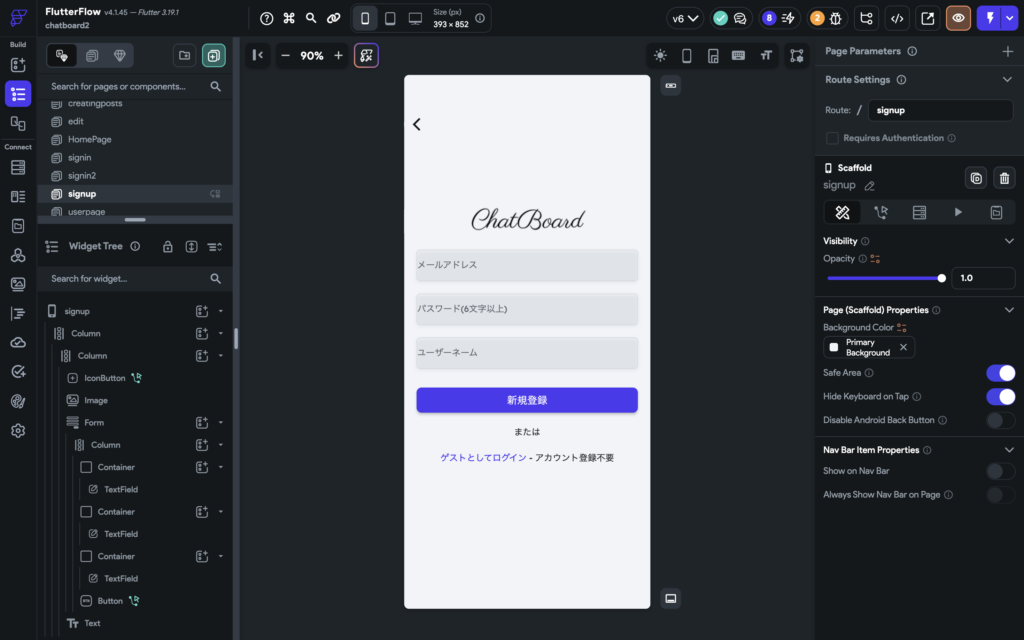
現状のログインページです。 デザインが気になるのと、Validationをつけたい!

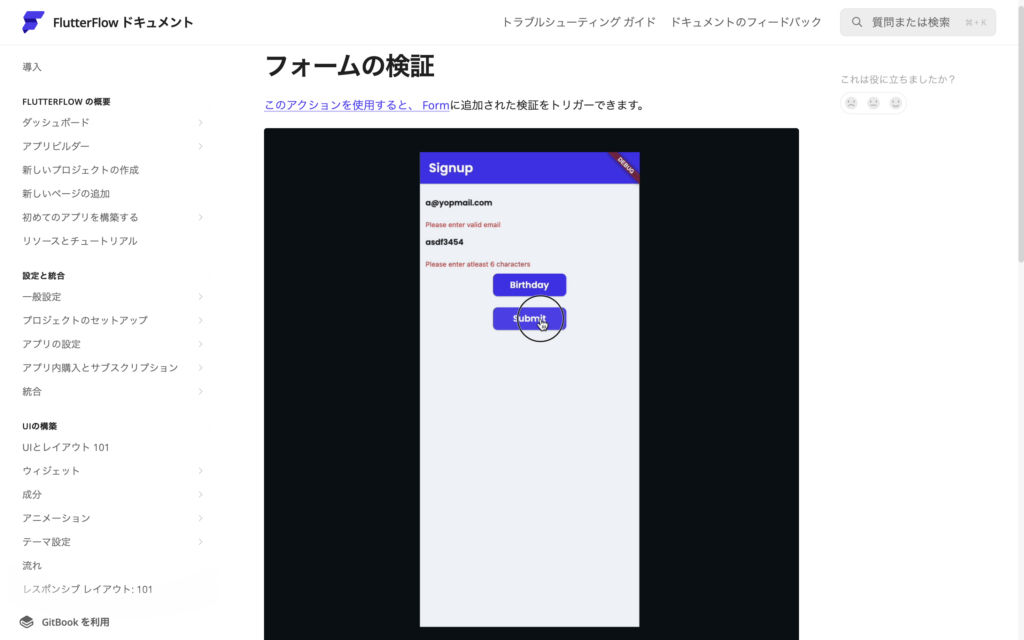
Validationを用いると、Formに入力された内容が条件を満たしている場合にのみ、次のActionを実行できます!
ログインページの場合、メアドはメアドの型、パスワードは任意の条件を設定することができます。

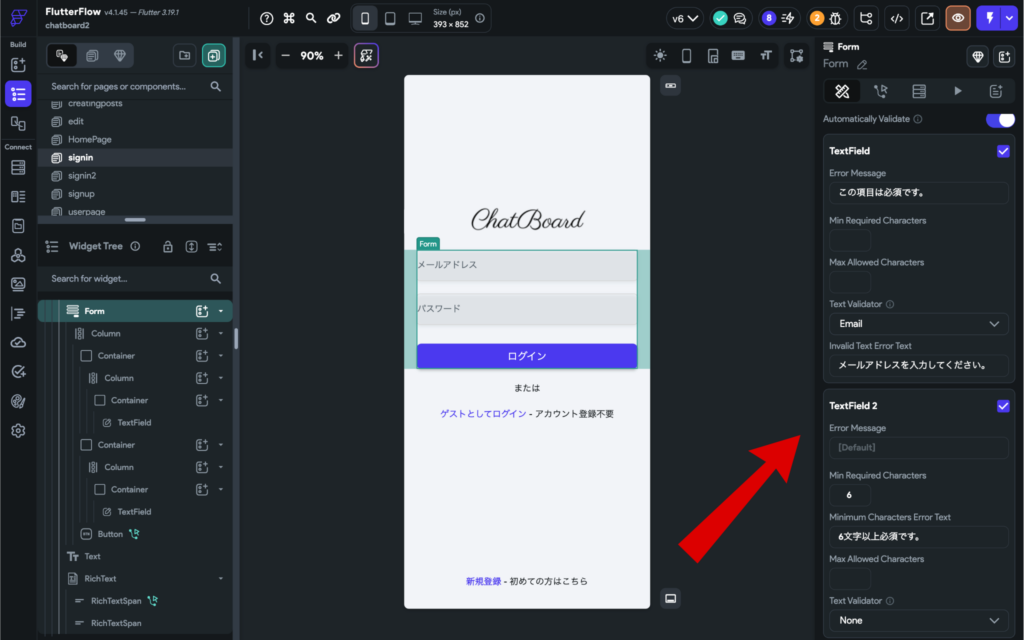
TextFieldをFormで囲い、各TextFieldに設けたい条件を設定します。

ログインButtonのActionにValidate Formを設定し完了!

新規アカウント作成ページも同様に改善!
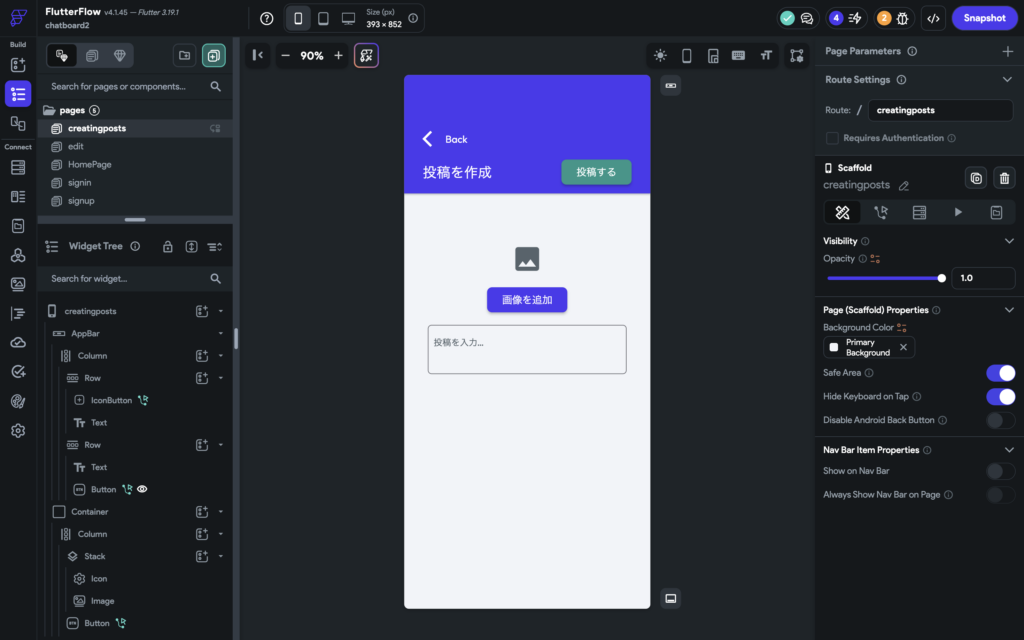
投稿作成ページを修正!

ボタン操作が直感的でないので、修正!

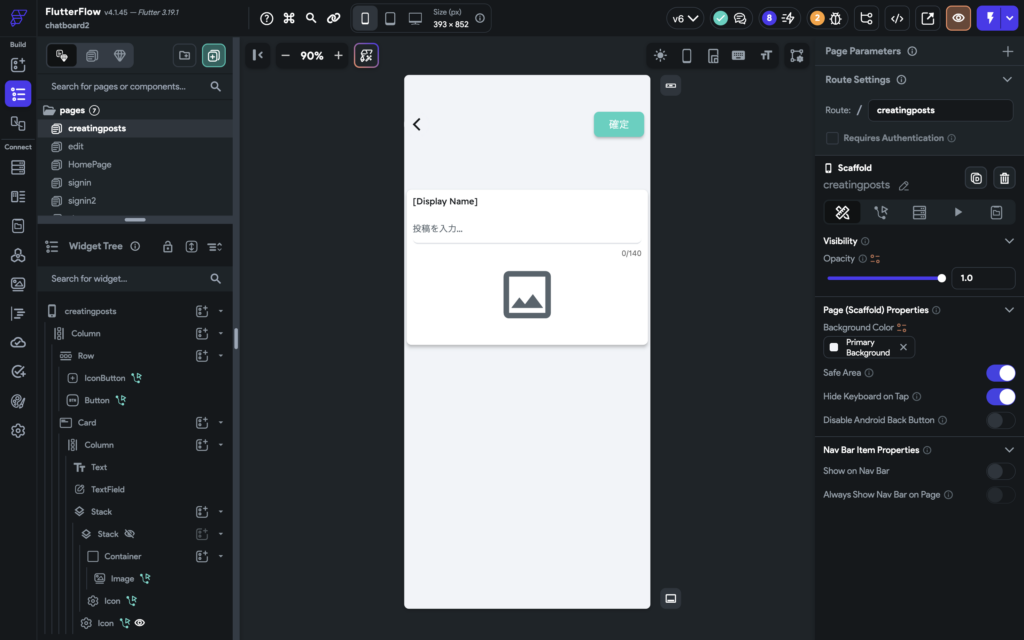
投稿と同じレイアウトで表示し、入力したい箇所をタップすれば、直接入力できる仕様にしました!
編集画面も同様に修正したので、説明は省きます。
まとめ
今回は、前回までの掲示板アプリのデザインを改善しました。 修正した点をまとめると以下の3点です。
- Paddingを統一
- Validation設定
- ボタンを用いず、直感的な操作性
3はオブジェクト指向UIというので、興味があれば調べてみてください!
記事を書くために見直すとPaddingの統一が微妙やなーって感じてます笑 精進あるのみ!
次回は、掲示板アプリをさらに改良し、スレッド付き掲示板アプリを作成します!
株式会社GenAiについて
株式会社GenAiは、新規事業としてのアプリケーション開発(MVP開発)を最速で実現することで、日本の様々な企業の挑戦を支えているITコンサルのスタートアップです。
ローコードツールや生成AIなどの新規技術を積極的に取り入れた開発スタイルで、少数でも最速の価値提供を実現しています。 現在GenAiでは、一緒にチャレンジしたいエンジニア志望の方を募集しています!
ご興味ある方はまずはカジュアルにお話ししてみませんか?以下からご応募お待ちしております!