こんにちは!しゅんせいです!
僕は、ITベンチャーの株式会社GenAi(以下、GenAi)でインターン生として働いています!
このシリーズでは、エンジニア経験が全くない僕が、GenAiの菅原さん(以下、師匠)に指導を受けながら、アプリ開発を学ぶ過程を記録していきます。
以下は、師匠が書いたFlutterFlow(ノーコードアプリ開発ツール)に関する記事です。FlutterFlow自体の概要を知りたい方はこちらをご覧ください!

以下の予定で、師匠に出された課題をこなしていく形で進んでいるので、皆さんも一緒に手を動かしてみてください!
経費申請アプリまで進めると、SlackとFlutterFlowで作ったアプリを連携させるなど、かなり難しそうな機能まで実装できるようになります!
| vol | 課題 | 概要 |
|---|---|---|
| vol.0 | 自己紹介カード | 基本Widgetの役割 |
| vol.1 | メモアプリ | Actionの追加 |
| vol.2 | 匿名掲示板アプリ | Firebaseとの連携 |
| vol.3 | 匿名掲示板アプリ | Page Parameters/Page State/On Page Loadなど |
| vol.4 | 掲示板アプリ | Authenticationの設定、Conditional Visibility |
| vol.5 | 掲示板アプリ | UXの改善(Validation,Padding) |
| vol.6 | スレッド付き掲示板アプリ | 複雑なデータモデル(ERD)、Action Output |
| vol.7 | スレッド付き掲示板アプリ | レスポンシブ対応(Responsive Visibility、Responsive Text) |
| vol.8 | 経費申請アプリ | API call、Googleログイン |
| vol.9 | 経費申請アプリ | Custom Action、Custom Function |
本記事では、スレッド付き掲示板アプリをレスポンシブ対応していきます!
振り返り
前回は複雑なデータモデルの整理の仕方を学びました。
前回までの要点
- 基本的なレイアウトはColumn、Row、Stackで作成可能
- Widgetには様々なActionを追加可能
- Backend Queryでバックエンドのデータを取り出せる
- Page Parametersで、遷移後のページにデータを渡せる。
- Page Stateでページ内での変数を作成できる。
- On Page Loadで、ページのロード時にActionを設定できる。
- Firebaseでは匿名ログインを簡単に実装できる。
- Conditional Visibilityで、条件に合わせて表示設定ができる。
- ValidationでTextFieldに入力する内容の制限
- 複雑なデータはERDで整理する←New!!
- Action Outputで、Action内で作成したデータを同一Action内で使用できる←New!!
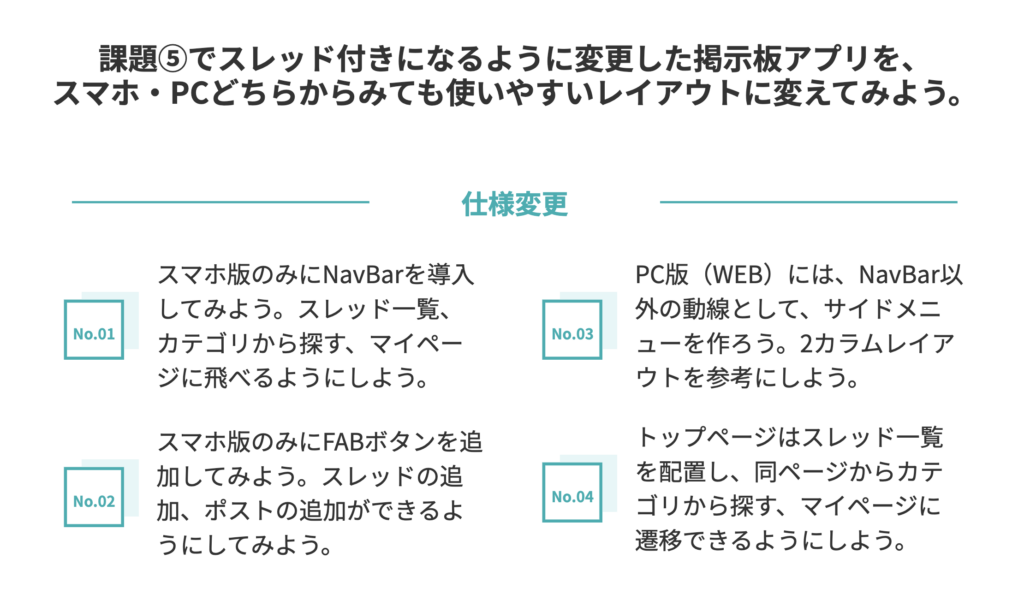
レスポンシブ対応

師匠から課題を頂きました!これまで、スマホ画面しか意識していなかったので大変そうですが頑張ります!
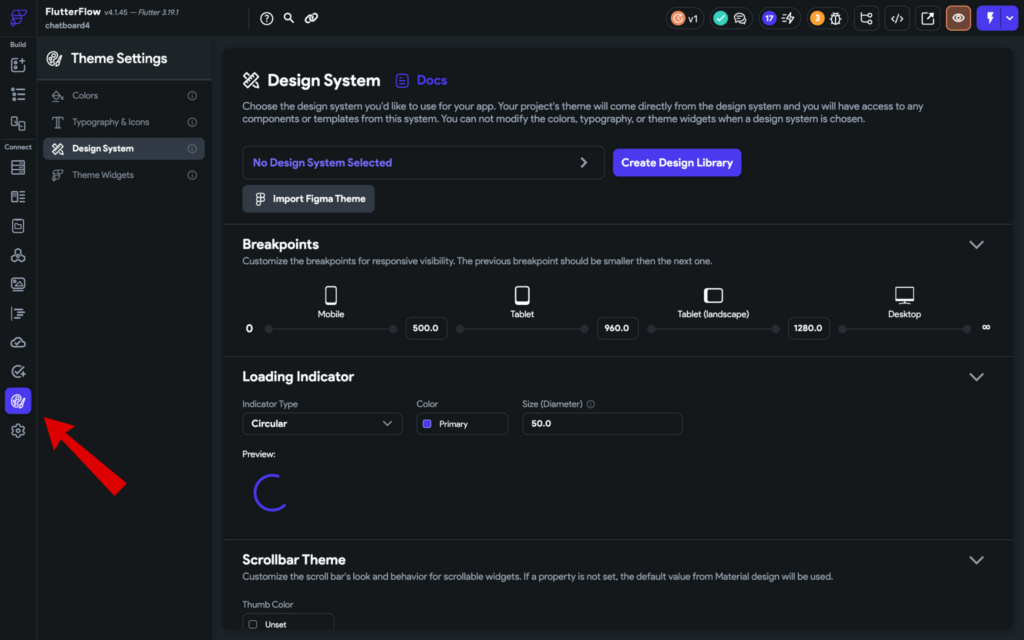
Responsive Visibility・Breakpoints

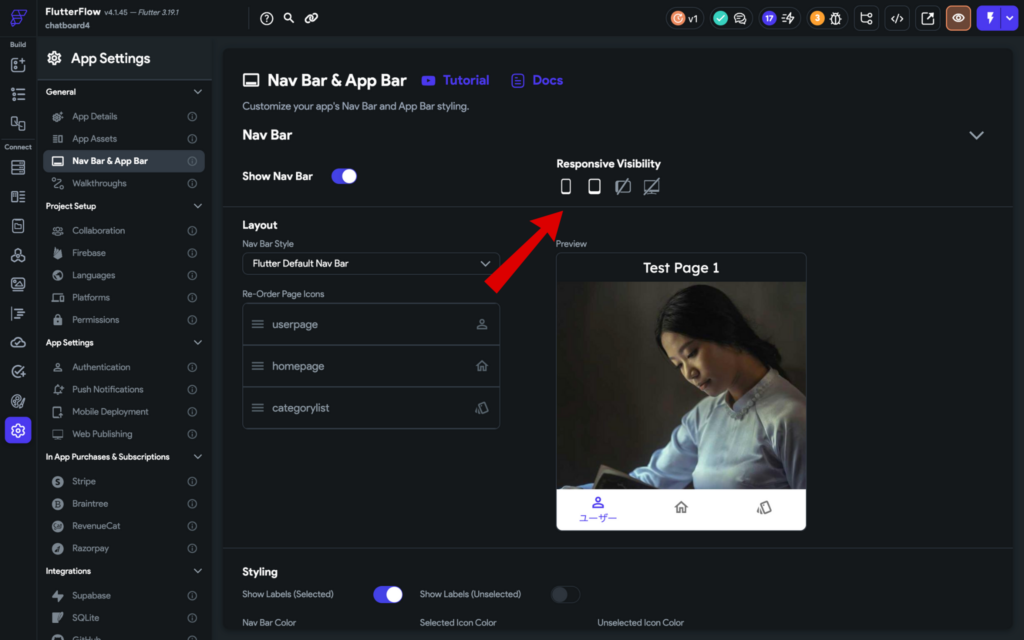
レスポンシブ対応では、Responsive Visibilityを多用するので先に説明しておきます!
Responsive Visibilityはvol.4で学んだConditional Visibilityの一種で、ディスプレイサイズの横幅に応じてWidgetを表示するかどうかを設定できる機能です。 ディスプレイサイズのBreakpoints(表示が切り替わる値)は上の画像の画面でカスタムすることができます!
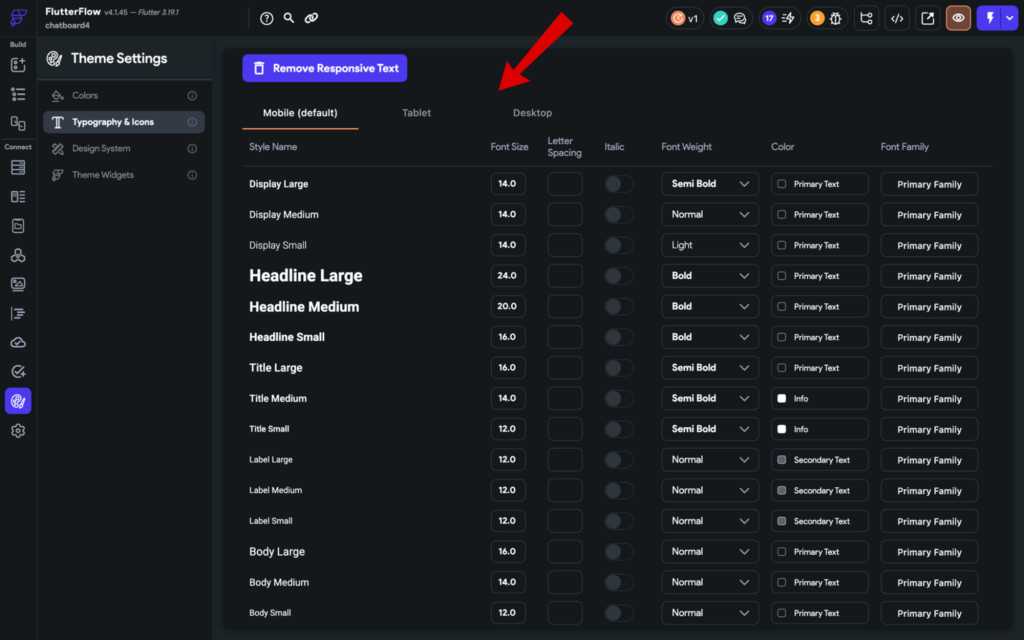
Responsive Text

続いて、Responsive Textについて説明します!
Responsive Textはディスプレイサイズの横幅に応じてフォントをカスタムできる機能です。
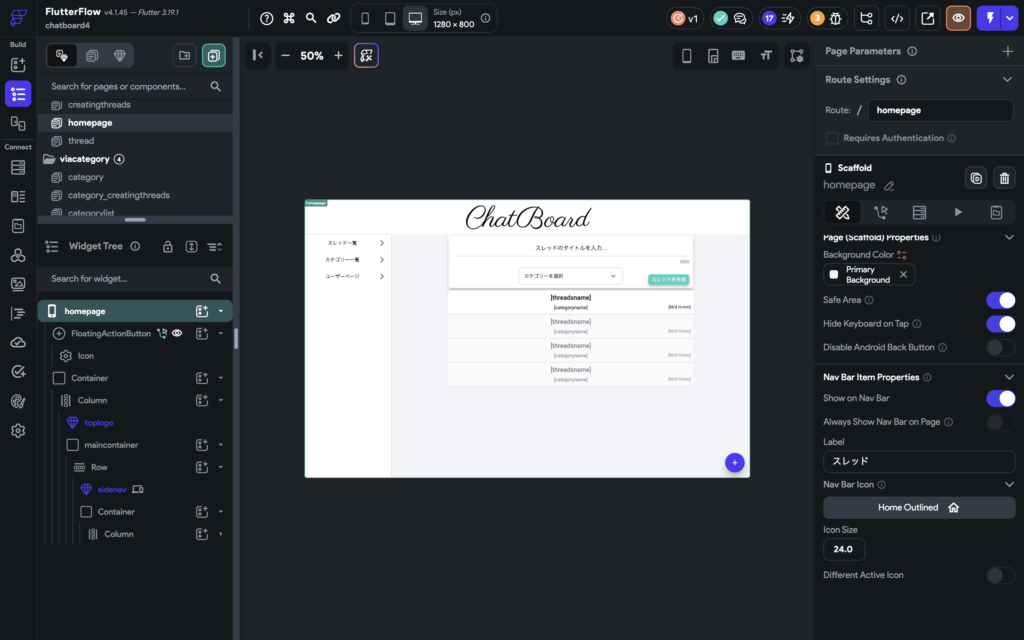
NavBarの追加

NavBarは設定画面から追加できます。
早速Responsive Visibilityを用い、要件に従って、スマホ、タブレットでのみ表示できるよう設定。 この場合、さっきカスタムしたBreakpointsに応じて、画面の横幅が960px以下の時のみ表示されるようになっています。

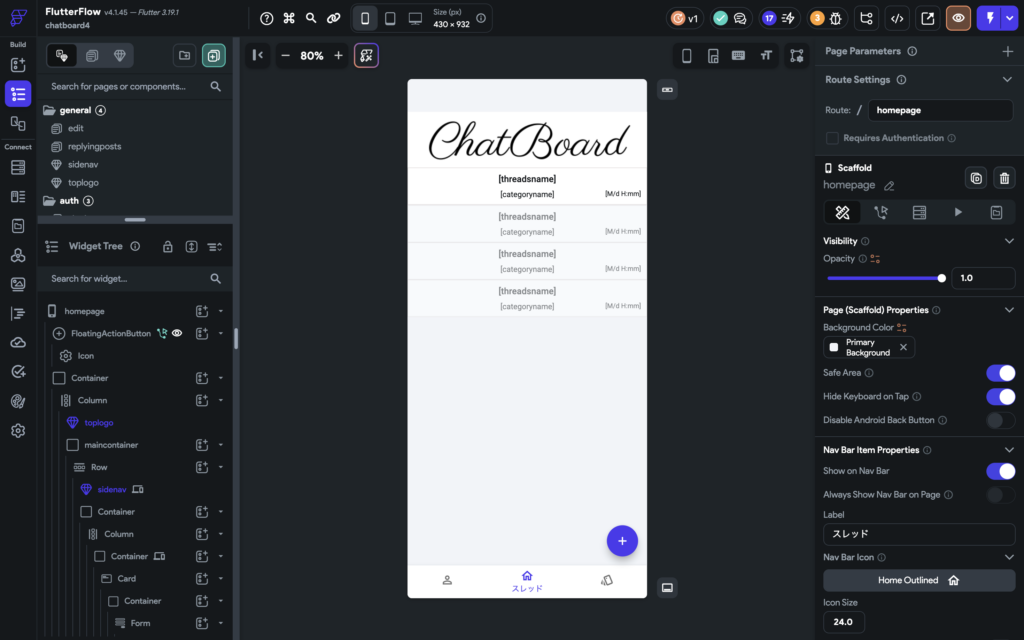
NavBarの表示はこんな感じです。
要件外ですが、ホームページはスレッドとそのスレッドの最初の投稿を表示する仕様から、スレッドタイトルのみを表示する使用に変更しています。
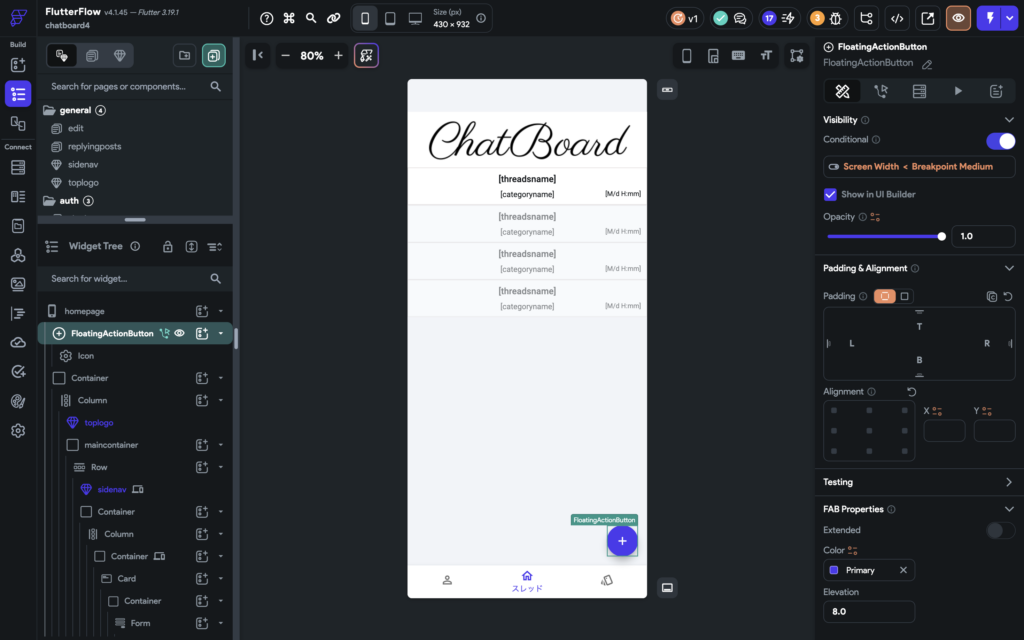
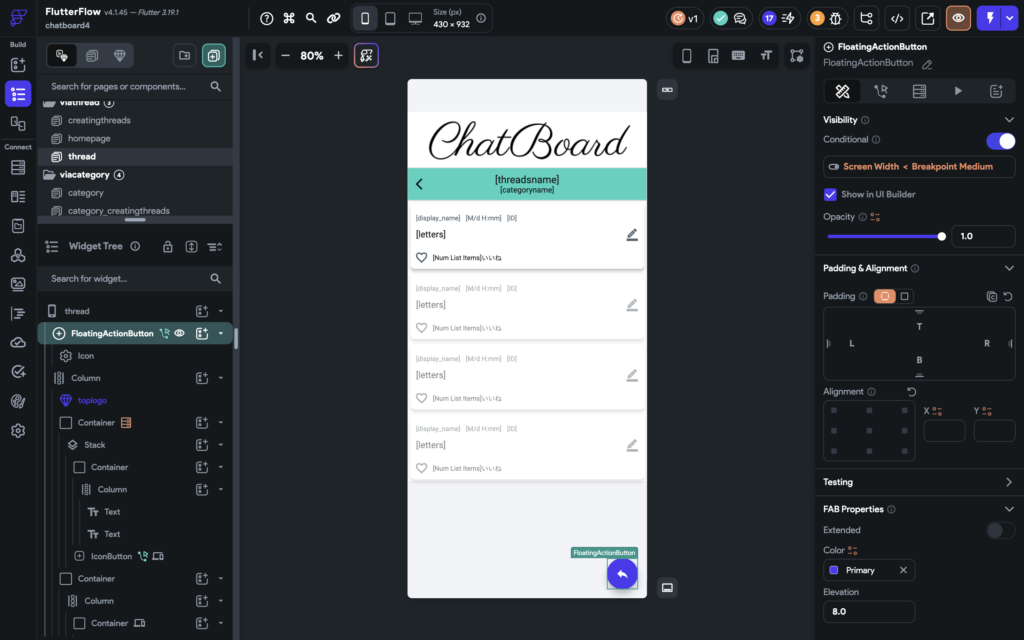
FABボタンをスマホ(とタブレット)でのみ表示するように設定

Responsive Visibilityを使えば楽勝!
と思いきや、なんと現状のFlutterFlowではFABボタンにはResponsive Visibilityを設定できない仕様らしい!
しかし、仕組みがわかっているのでConditional Visibilityで代用できます!

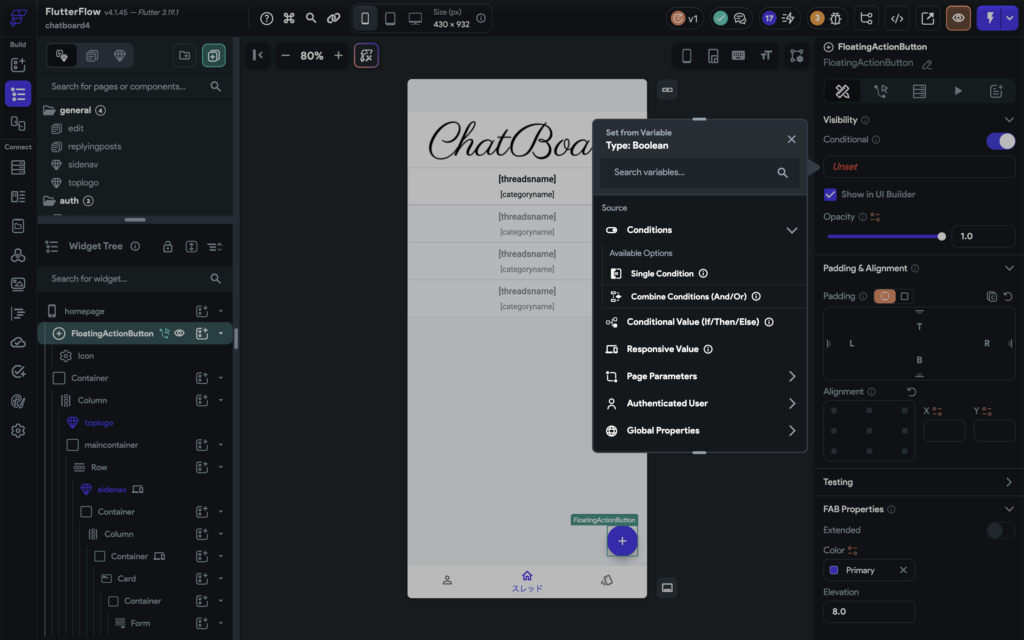
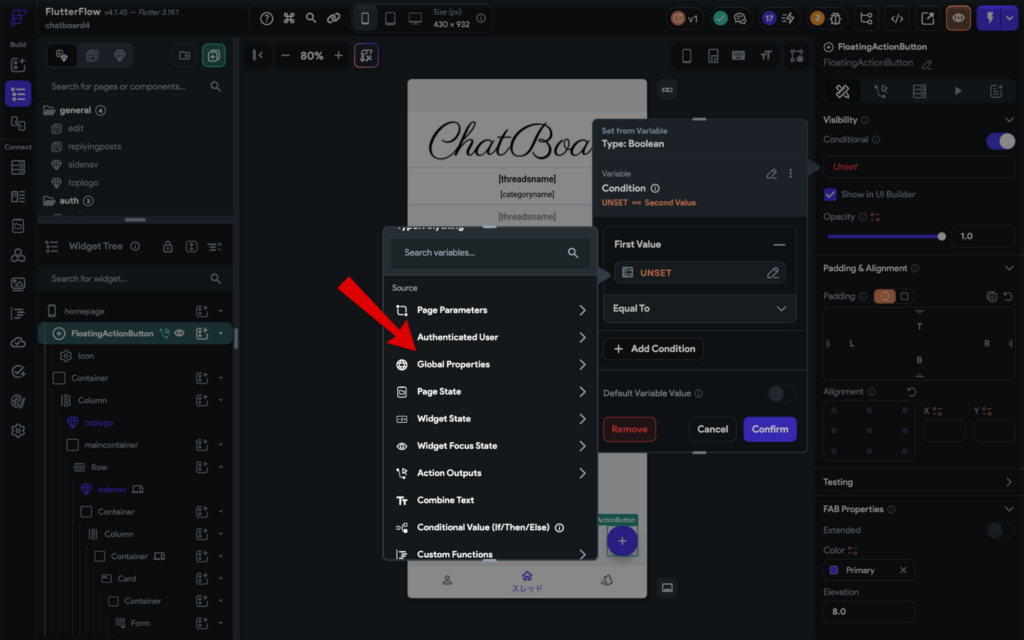
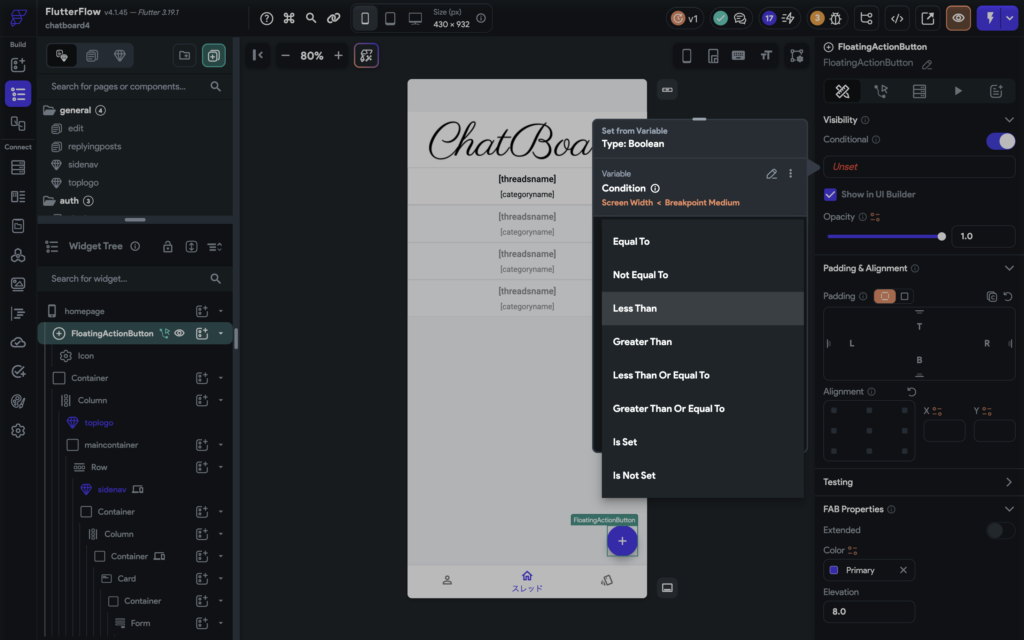
Sigle Conditionを選択。

First Valueを設定します。
Global Propertiesをクリック。

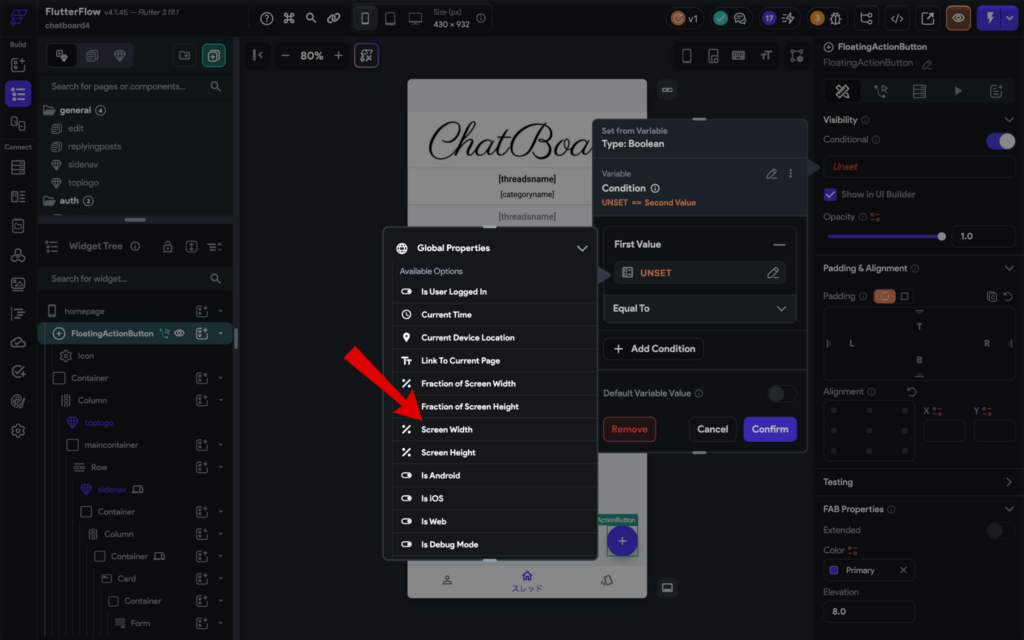
Screen Widthを選択!

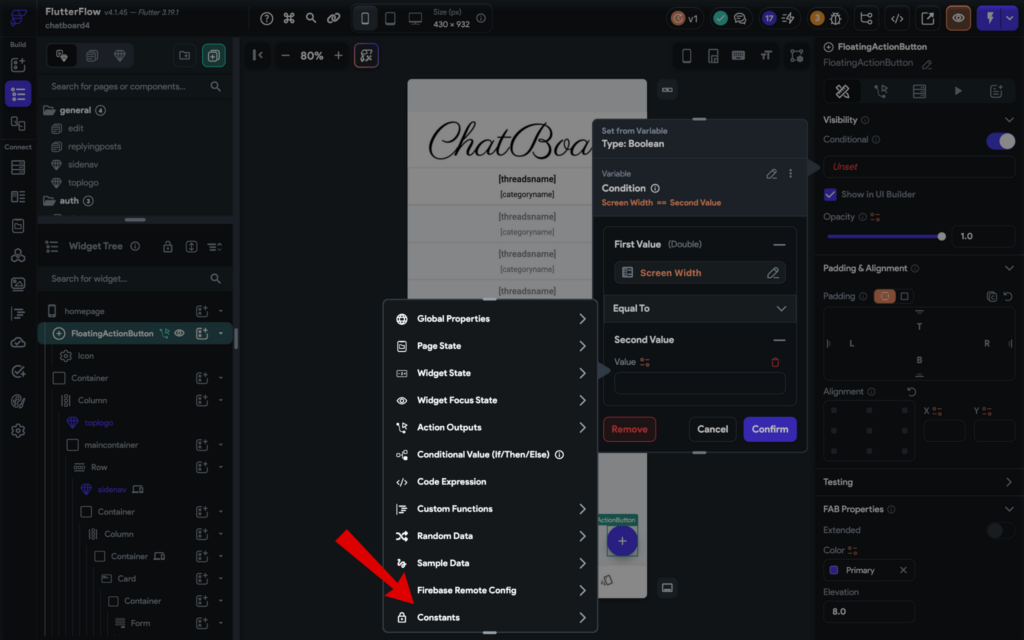
次にSecond Valueを設定します。
Constantsをクリック。

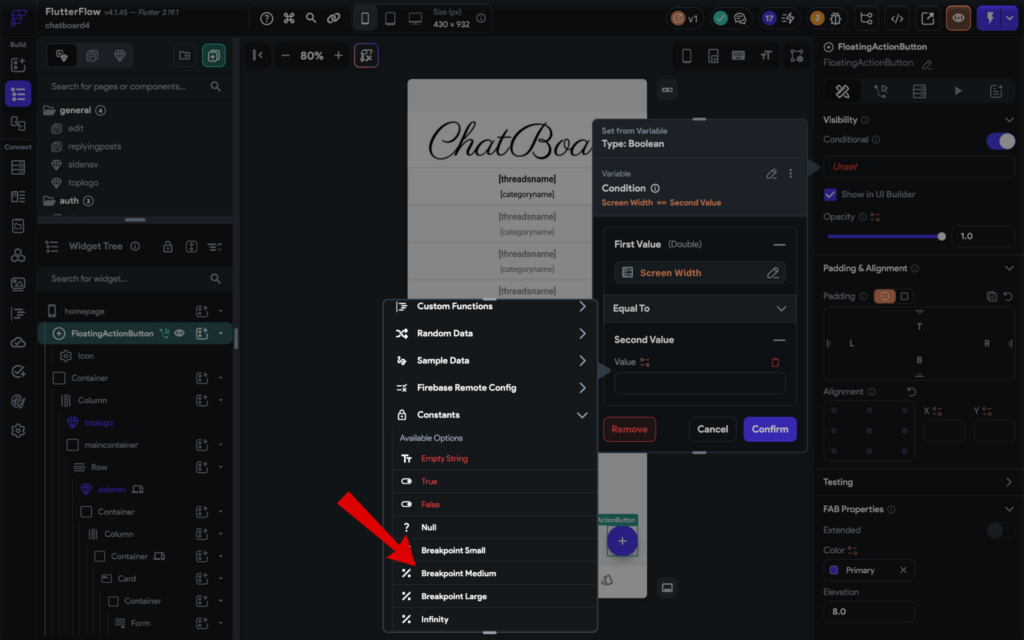
BreakpointsがValueとして選択できます! タブレット(縦)までは表示したいので、Breakpoints Mediumを選択!

Relationは「Less Than」を選択し、完了!

各スレッド内で投稿するためのFABボタンも同様に設定しました。
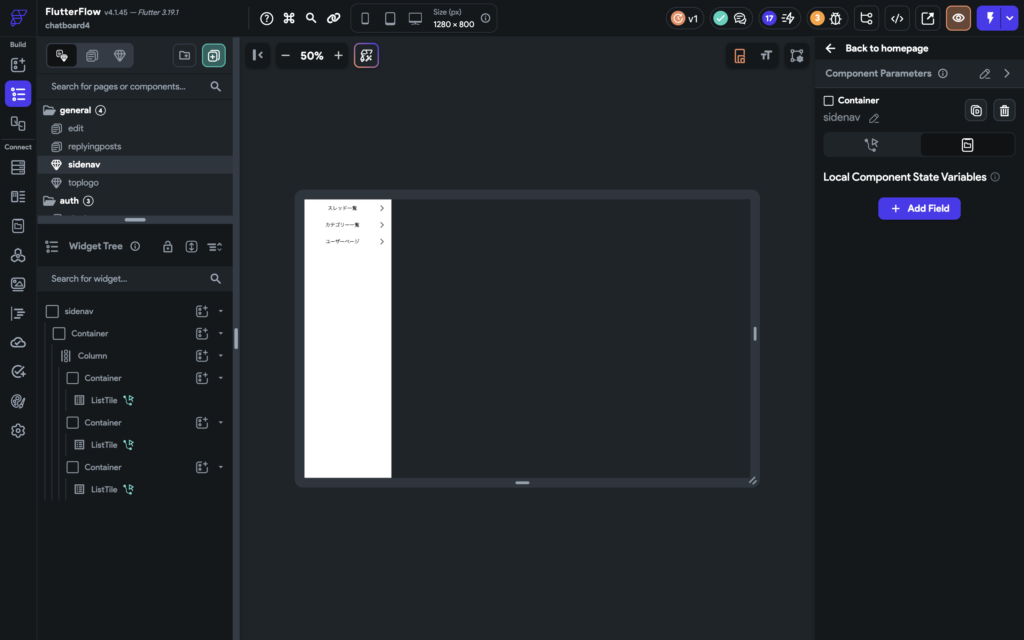
PC版で表示するサイドメニューの作成(Component)

サイドメニューをComponentで作成しました! 繰り返し使うWidgetをComponent化すると便利と聞いたので使ってみました。

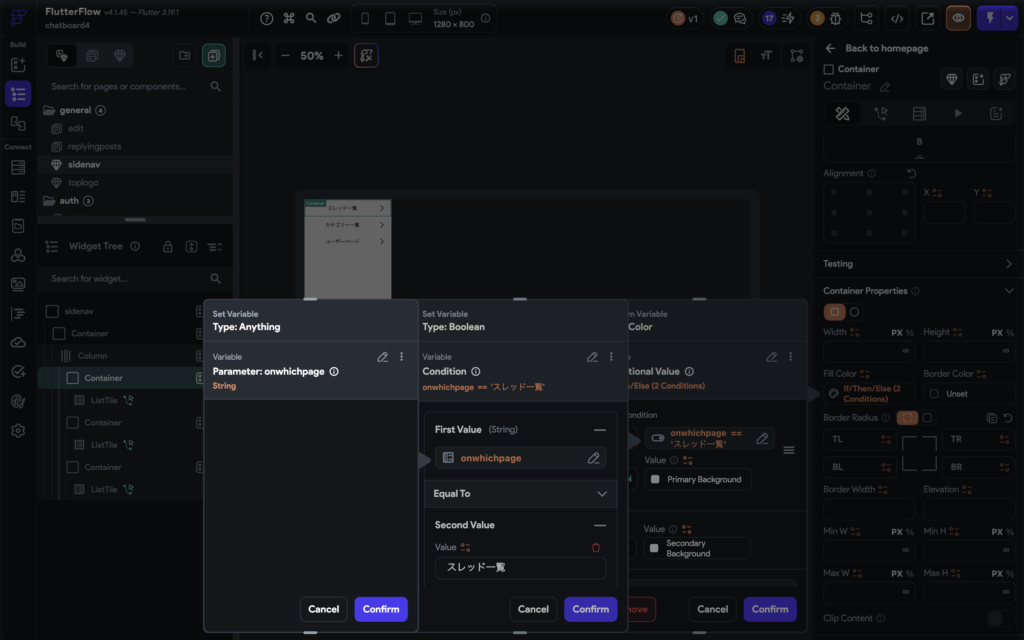
スレッド一覧ページ(homepage)上では、サイドバー上の「スレッド一覧」のListTileの色が変わるように設定しました!
「Component Parameters=スレッド一覧」の時、色が変わります。
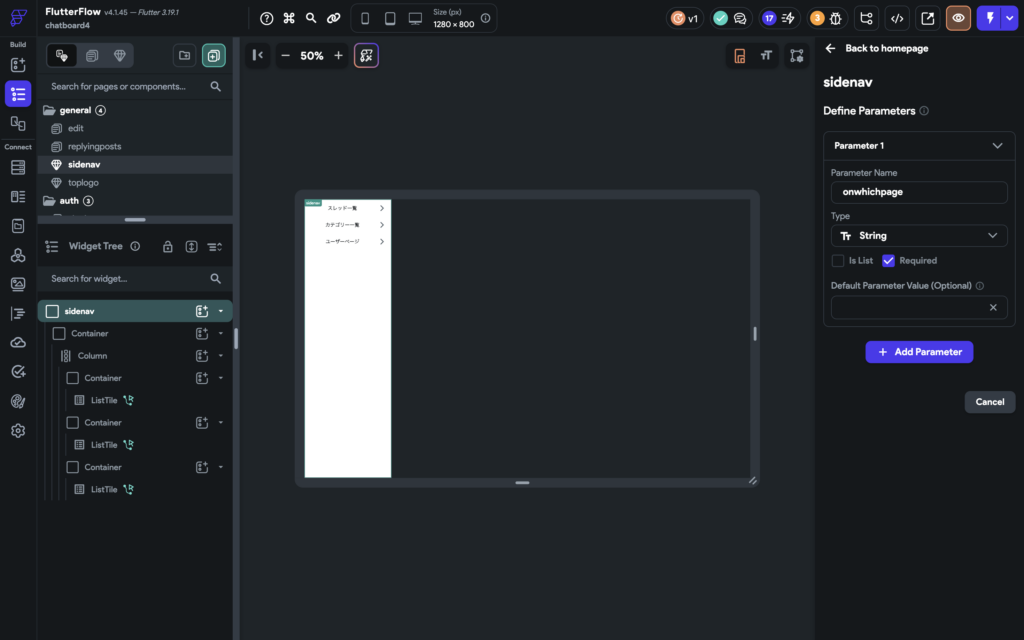
Component Parametersの受け取り方を見てみましょう!

まずはComponent側で、受け取りたいPaeameterの箱を設置します。

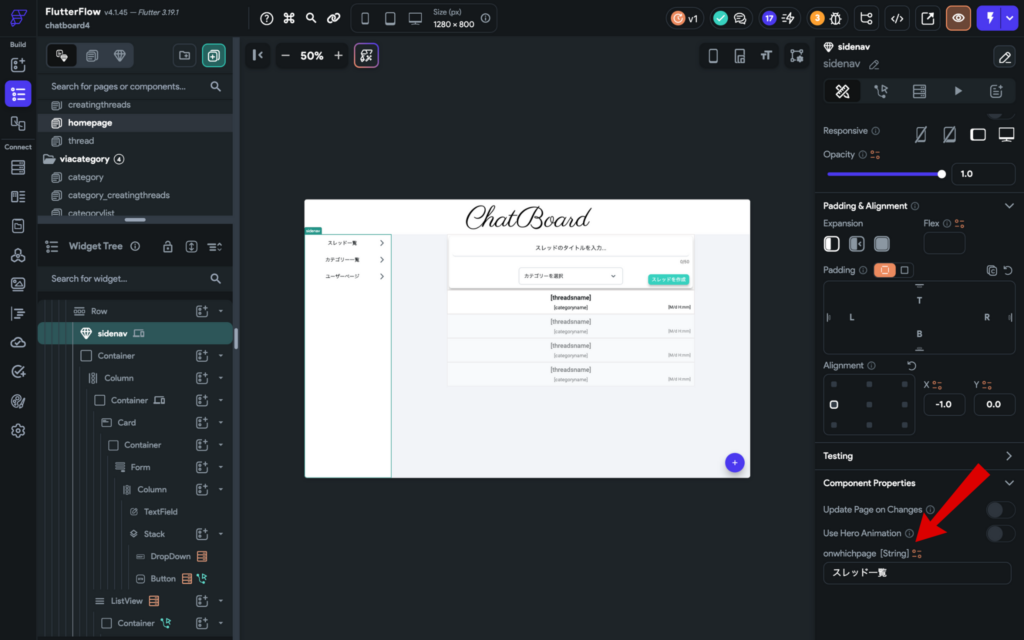
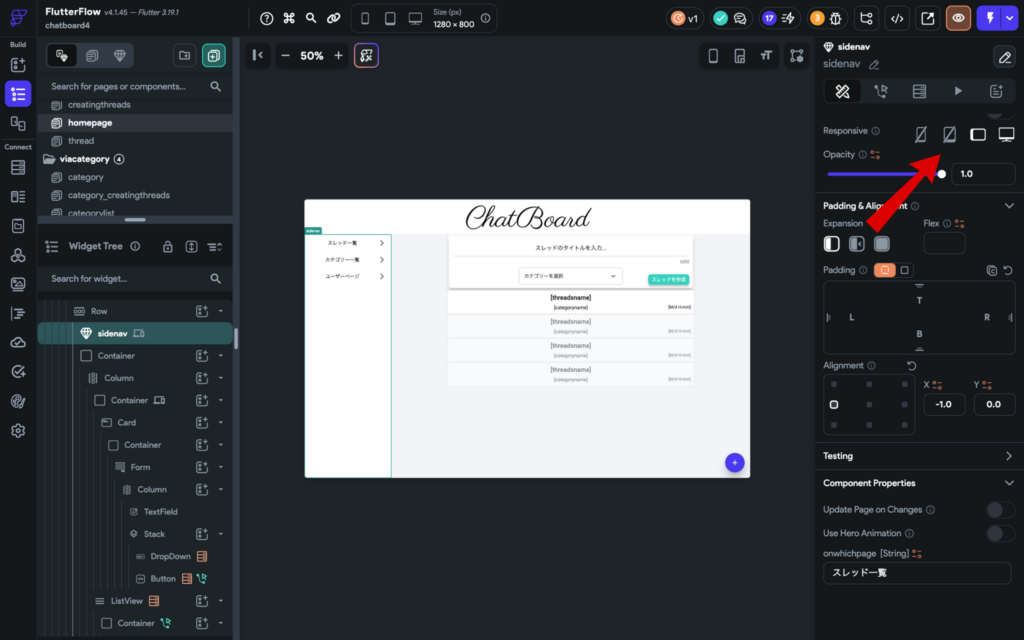
次にスレッド一覧ページ側で渡したいParameterを設定し、完了!
他のページについても同様に設定します。

各ページで、Responsiveを設定しています!
PC版でのスレッド追加機能の実装

FABボタンはPC版では表示しない設定にしたので、PC版でのスレッド作成のWidgetを作成しました!
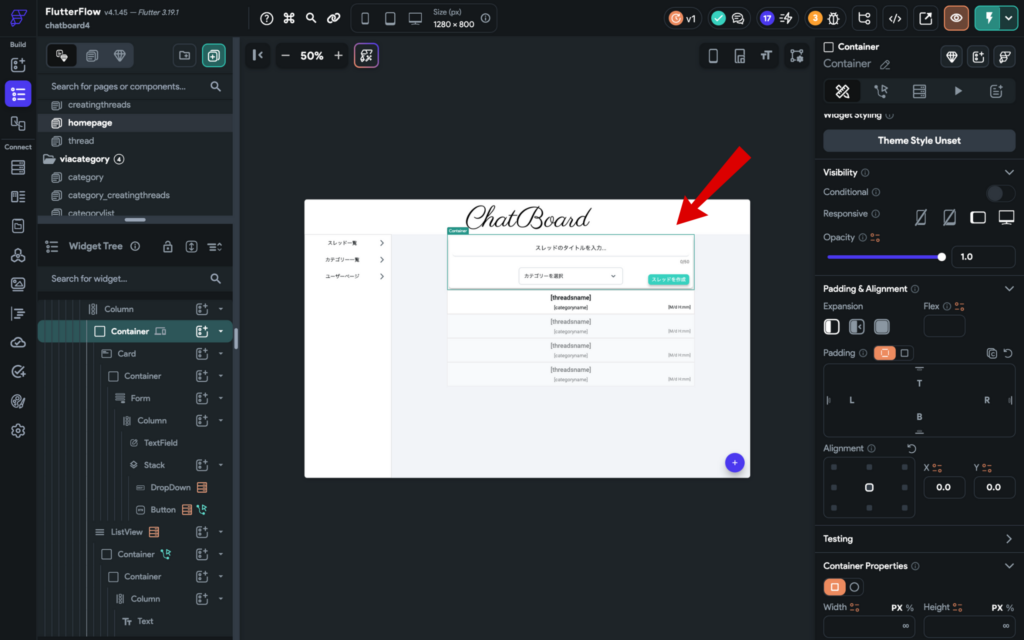
各Widgetの大きさをResponsiveにする

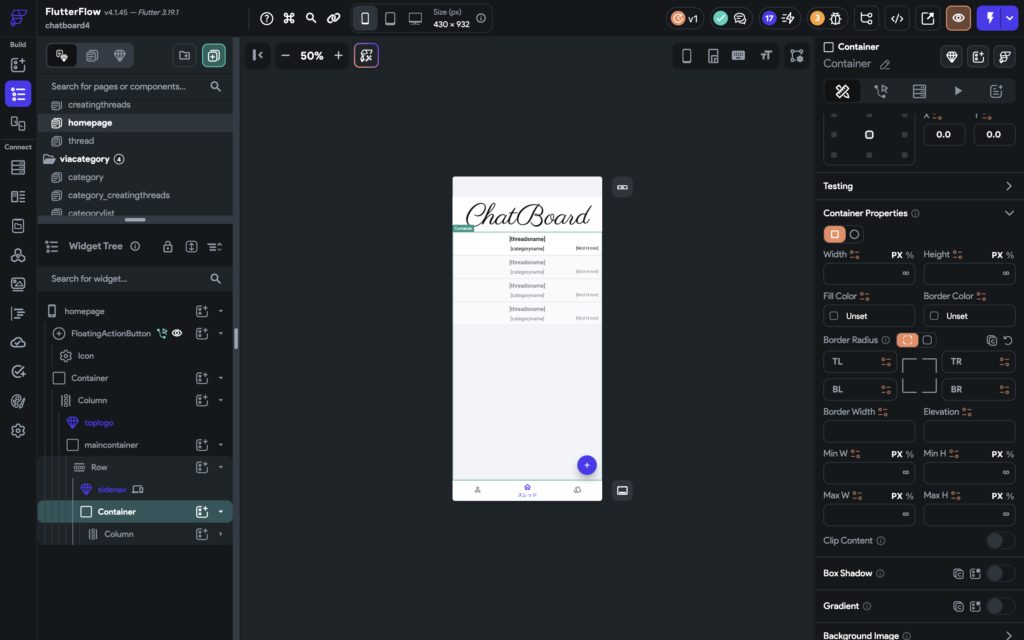
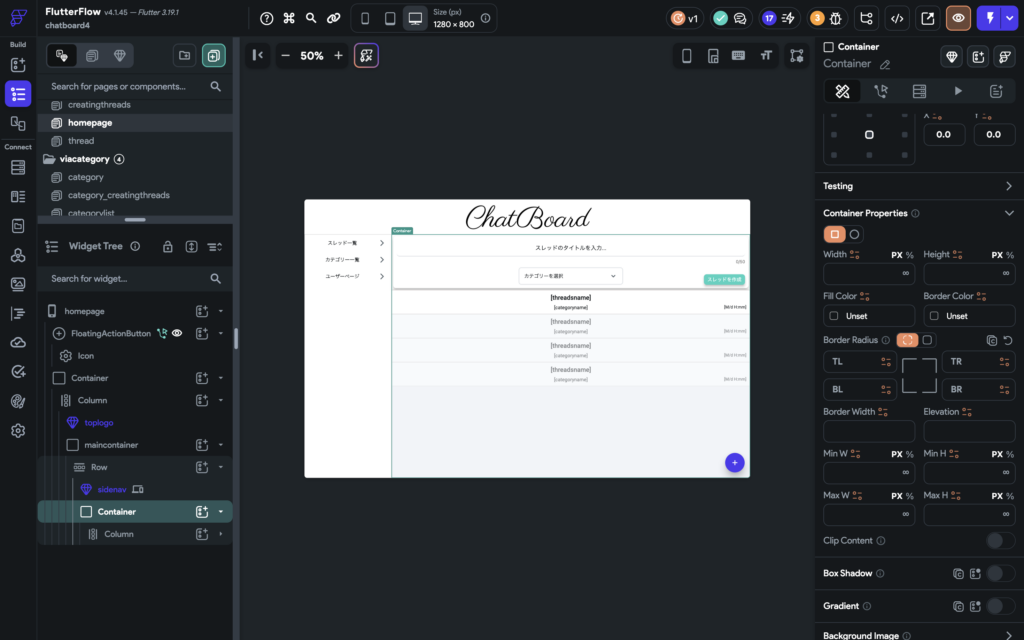
例えば、このContainerの大きさを制限しなかった場合、PC版では以下のような表示になります。

画面が大きくなればContainerも広がっていきます。

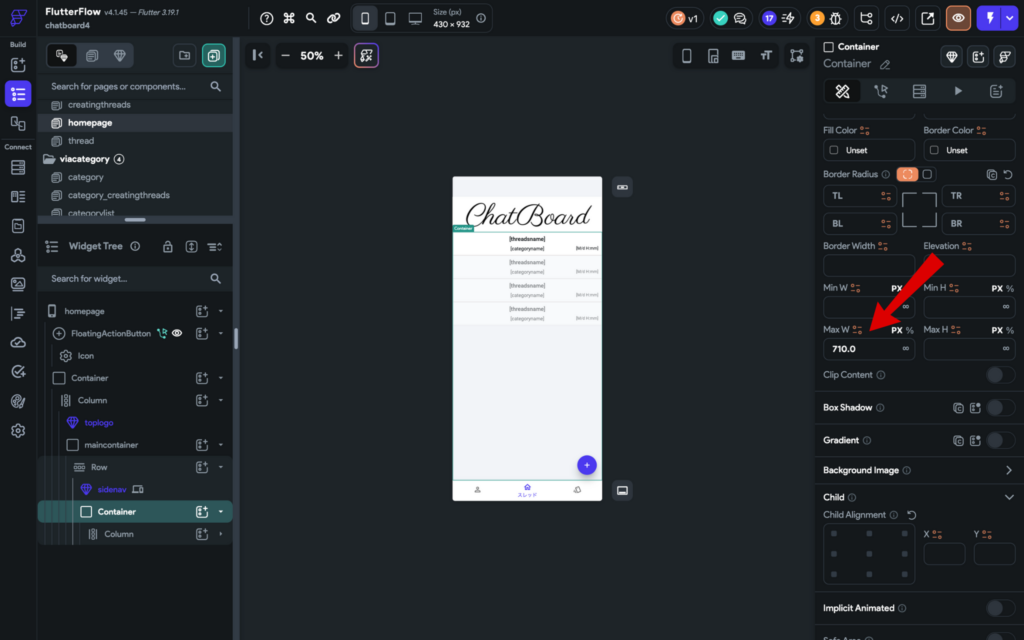
Containerの最大幅を710pxに設定してみました。

こんな感じ!Widgetが広がりすぎなくなりました。
割愛しますが、各Widgetについて同様に修正していきます!
まとめ
今回は、レスポンシブ対応を学びました。
記事ではかなり割愛していますが、各Widgetに対して見直さなければいけなかったので、かなり時間がかかりました。 アプリを制作する段階でレスポンシブ対応を意識していれば、かなり楽だろうなという印象です!
今回で教育コンテンツは終了したので、次回からは実際に社内で使用する経費申請アプリを作成します!
株式会社GenAiについて
株式会社GenAiは、新規事業としてのアプリケーション開発(MVP開発)を最速で実現することで、日本の様々な企業の挑戦を支えているITコンサルのスタートアップです。
ローコードツールや生成AIなどの新規技術を積極的に取り入れた開発スタイルで、少数でも最速の価値提供を実現しています。 現在GenAiでは、一緒にチャレンジしたいエンジニア志望の方を募集しています!
ご興味ある方はまずはカジュアルにお話ししてみませんか?以下からご応募お待ちしております!