
デザインの世界には、多くのルールや原則があります。初めてデザインに触れる方や、手っ取り早くデザインを学びたい方にとっては、どこから始めれば良いのか悩ましいと思います。
そこで、本記事では今すぐに活用できるかつ最も基本的なデザインの4原則を紹介していきます!
デザイン4原則は、デザインに対する意見を述べたり、デザインを評価する際にも役立つ重要な原則です。
デザイン初心者にもわかりやすいように、具体的な事例とともにポイントを紹介していきます!
デザイン4原則とは?

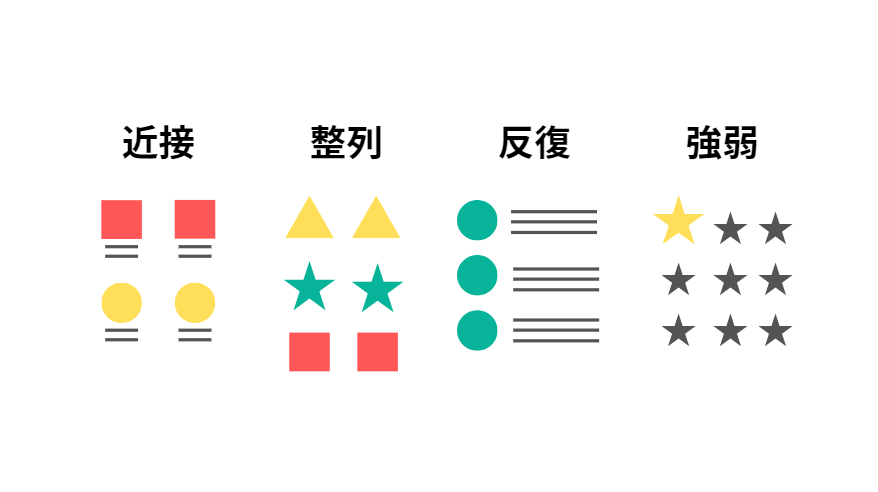
デザイン4原則とは、「近接」「整列」「反復」「強弱」のデザインをするうえで抑えるべき4つのポイントのことです。
この4つを覚えておくことで、伝えたい情報を効果的に伝えられるようになるだけではなく、デザインを論理的に検討できるようになります。
次の章から、4つの原則について具体的な例とともに紹介していきます。
①近接:情報をグループ化し、伝わりやすいデザインへ

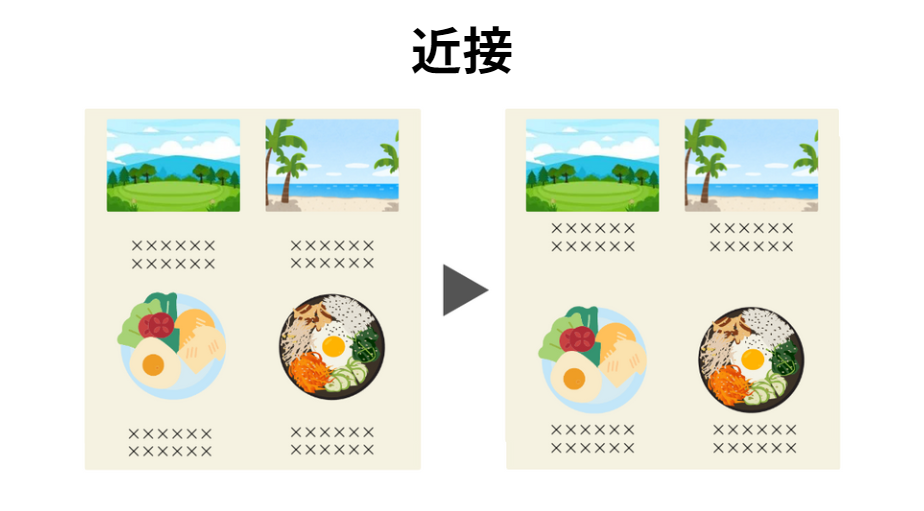
近接は、関連する情報を近づけてグループ化し、表現することを指します。 人間が、位置が近いもの同士を関係があるものと認識する特性を持つことを利用した原則です。
例えば、上記のような旅行雑誌の一面を見てみましょう。景色や食事の説明書きがされていますが、左の画像では景色・食事・説明文がそれぞれ均等の間隔で並んでいます。
一方で、近接を用いた右の画像では、景色・説明文、食事・説明文と、関連する情報ごとにセットで配置されています。 近接を用いた右の画像のように表現することで、誤解を生まないような、視覚的にわかりやすいレイアウトにすることができます。
メニューや商品紹介など、多数の情報が並んでいるページに置いては、意識して近接を利用していくことが重要になってきます。
②整列:情報を整列させて、全体の一体性を出す

整列とは、同じ種類の要素の位置や形などを揃えることで、全体の統一感を出す手法です。一体性を出すことで、視覚的に理解しやすいレイアウトにすることができます。
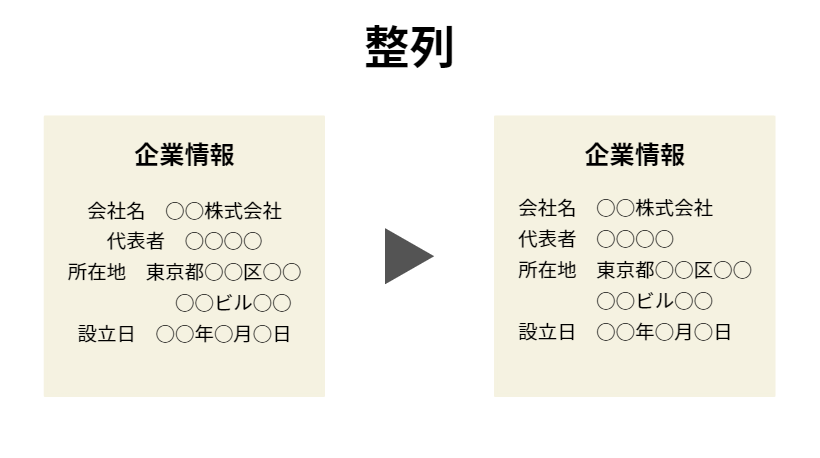
上記は、企業ホームページに記載されることが多い、企業情報を具体例としたものです。
左の画像では、会社名・代表者・所在地・設立日がそれぞれ中央揃えの形で配置されています。各情報ごとに文の長さが異なるため、全体的にバラつきがある印象を受けると思います。
一方で整列を利用した右の画像では、各情報を左揃えにしていることから、文の始まりやスペースの位置が揃っており、一体性が出ています。
少しでもズレがあると全体的に違和感のある仕上がりになってしまうため、基準となる線を意識して情報が揃っているか確認することが重要です。
具体例の企業情報以外にも、名刺やポスターなど多くの重要な情報を記載しなければならない場合は、特に意識してみましょう。
③強弱:要素に強弱をつけることで、重要性を表現する

強弱とは、他の要素と比べて大きさや色などで強弱を付けることです。要素にはっきりとした違いを作ることで、見る人の印象に残りやすくなります。 目立たせたい情報の色を目立つ色にしたり、文字自体を大きくすることで、その情報の存在感を高めることができます。
ここでは、ある企業のニュースを紹介する際のサムネイルを事例として取り上げました。今回は、情報として資金調達額をアピールしたいので、右側の画像のように「総額約10億円」を色を変えることで強調しました。また、その中でも金額が重要な要素となってくるため「10億円」の部分の大きさを大きくして協調します。強弱を使うことで、伝えたい情報である資金調達額が一目でわかるようになりました。
強弱については、記事のサムネイルを事例に触れましたが、記事の本文などでも、見出しやハイライト、文字の大きさを変えるなどして活用することができます。
④反復:デザイン上の特徴を繰り返し、統一感を出す

反復とは、デザイン上の特徴的な要素を繰り返すことで、統一感を出すことができる手法です。 全体で要素色や大きさなどの特徴を揃えることで、ページをまたいで情報が記載されていたとしても、どこに何が書いてあるかなどわかりやすくすることができます。
上記の左の画像のように、冊子に品物名やその説明、画像が記載されていたとします。しかし、形が揃っていないことや、品物名の記載の仕方が異なっていることによって、ページをまたいだ際にどこにどんな情報があるか掴みにくくなってしまいます。
冊子などに関わらず、ホームページやECサイトなども同じ要素を繰り返し使ってデザインすることで、ページに訪れた人に視覚的にアプローチしやすくなる効果があるので、積極的に活用していきましょう。
以上がデザインの4原則でした。
これからデザインに関わる際に、活かしていただければと思います。
もっとデザインについて知りたい人におすすめの動画!
さらにデザインについて興味がある方に、多摩美術大学が公開している無料のデザイン講座をおすすめします。
この動画では、今回紹介したデザインの4原則よりさらに深い理論や原理の部分が説明されているので、興味のある方はご覧ください。
ノーコードのアプリ開発はGenAiにおまかせ!

株式会社GenAiでは、ノーコード/ローコードツールを用いたスピード感ある開発を得意領域としています。
「自社アプリを作成したい」「素早くアプリを用意してほしい」と考えている方は、ぜひ株式会社GenAiまでお問い合わせください。
なお弊社ではECサイトの開設等も承っております。